VS Code 编辑器仿HBuilderX绿柔主题
本文最后更新于:2024年11月13日 下午
前言
vscode自带暗黑炫酷是挺好看的,但是看久了眼睛会疲劳,这里模仿HBuilderX的绿柔主题做的这个vs code主题,代码如下。
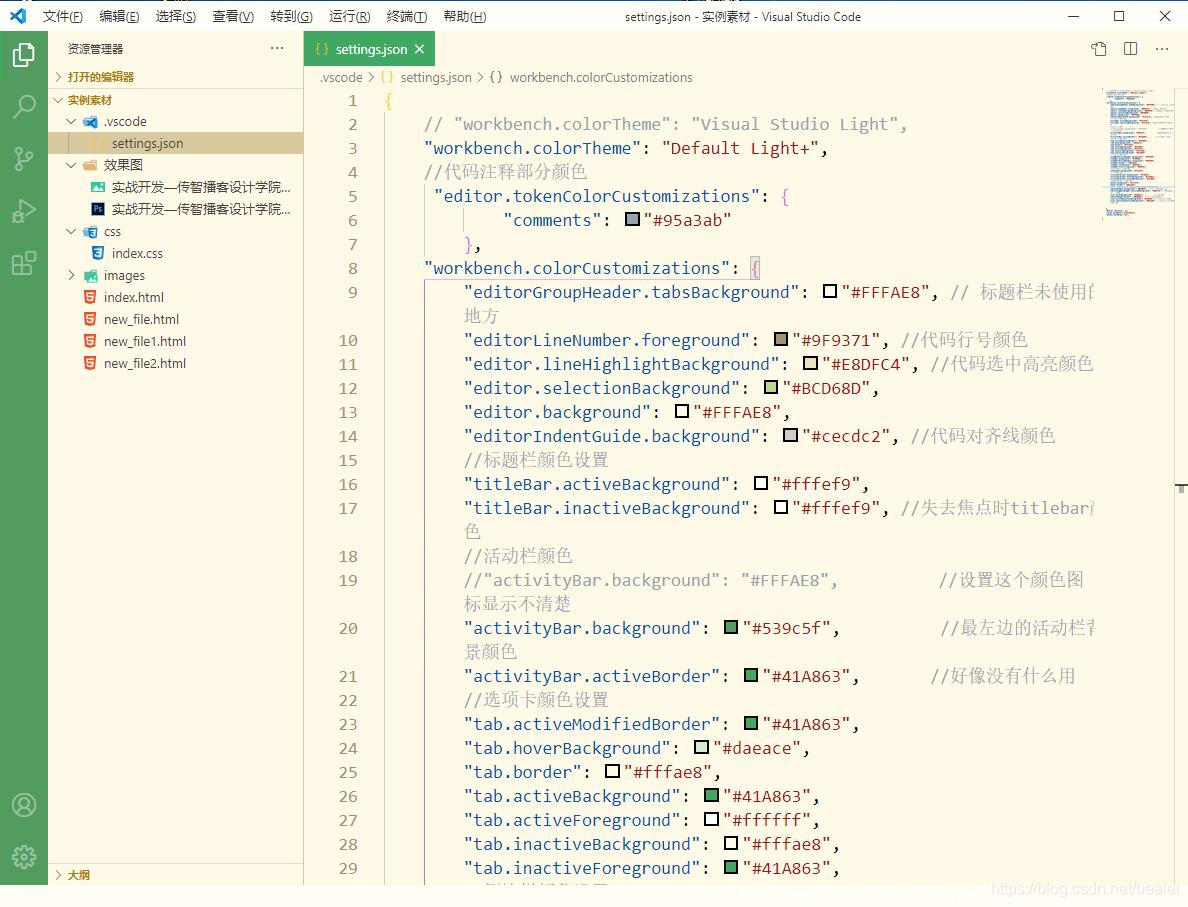
先看最终效果图

设置方法
- windows: Ctrl + Shift + P
- macOS: Command + Shift + P
- 选择
Open Settings(JSON)然后将代码复制进去
代码块
1 | |
SmartyPants
editor.rangeHighlightBackground 突出显示范围的背景颜色,例如 “Quick Open” 和“查找”功能
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
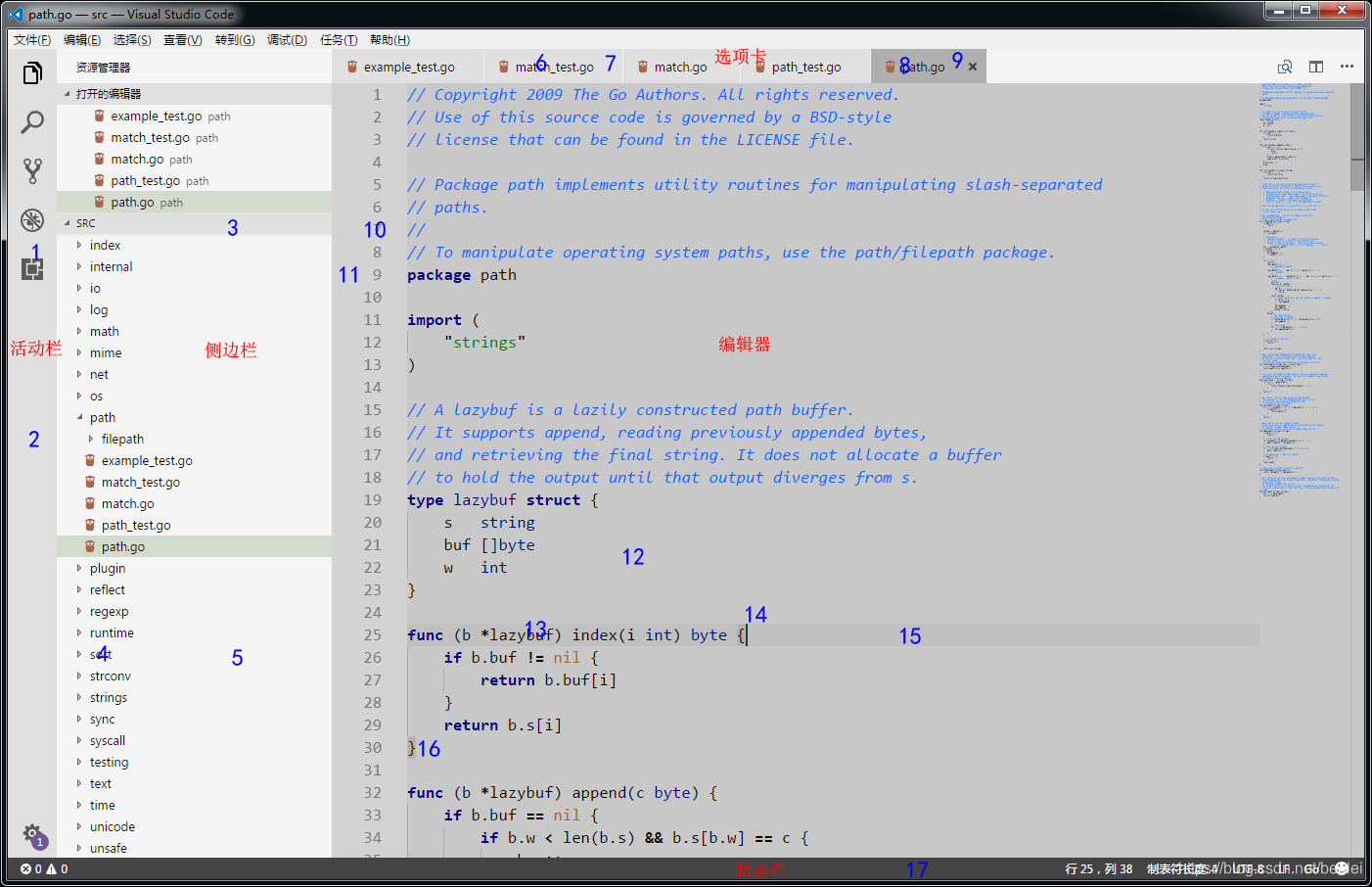
| 图示 | 参数名 | 作用 |
|---|---|---|
| 1 | activityBar.foreground | 活动栏前景色(例如用于图标) |
| 2 | activityBar.background | 活动栏背景色 |
| 3 | sideBarSectionHeader.background | 侧边栏节标题的背景颜色 |
| 4 | sideBar.foreground | 侧边栏前景色 |
| 5 | sideBar.background | 侧边栏背景色 |
| 6 | tab.inactiveForeground | 活动组中非活动选项卡的前景色 |
| 7 | tab.inactiveBackground | 非活动选项卡的背景色 |
| 8 | tab.activeForeground | 活动组中活动选项卡的前景色 |
| 9 | tab.activeBackground | 活动选项卡的背景色 |
| 10 | editorLineNumber.foreground | 编辑器行号颜色 |
| 11 | editorGutter.background | 编辑器导航线的背景色,导航线包括边缘符号和行号 |
| 12 | editor.background | 编辑器背景颜色 |
| 13 | editor.foreground | 编辑器默认前景色 |
| 14 | editorCursor.foreground | 编辑器光标颜色 |
| 15 | editor.lineHighlightBackground | 光标所在行高亮文本的背景颜色 |
| 16 | editorBracketMatch.background | 匹配括号的背景色 |
| 17 | statusBar.background | 标准状态栏背景色 |
| 17 | statusBar.noFolderBackground | 没有打开文件夹时状态栏的背景色 |
| 17 | statusBar.debuggingBackground | 调试程序时状态栏的背景色 |
| editor.findMatchBackground | 当前搜索匹配项的颜色 | |
| editor.findMatchHighlightBackground | 其他搜索匹配项的颜色 | |
| editor.selectionBackground | 编辑器所选内容的颜色 | |
| editor.selectionHighlightBackground | 与所选内容具有相同内容的区域颜色 | |
| editor.rangeHighlightBackground | 突出显示范围的背景颜色,例如 “Quick Open” 和“查找”功能 |

大家可以根据以上参数代码自定义颜色。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!