1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
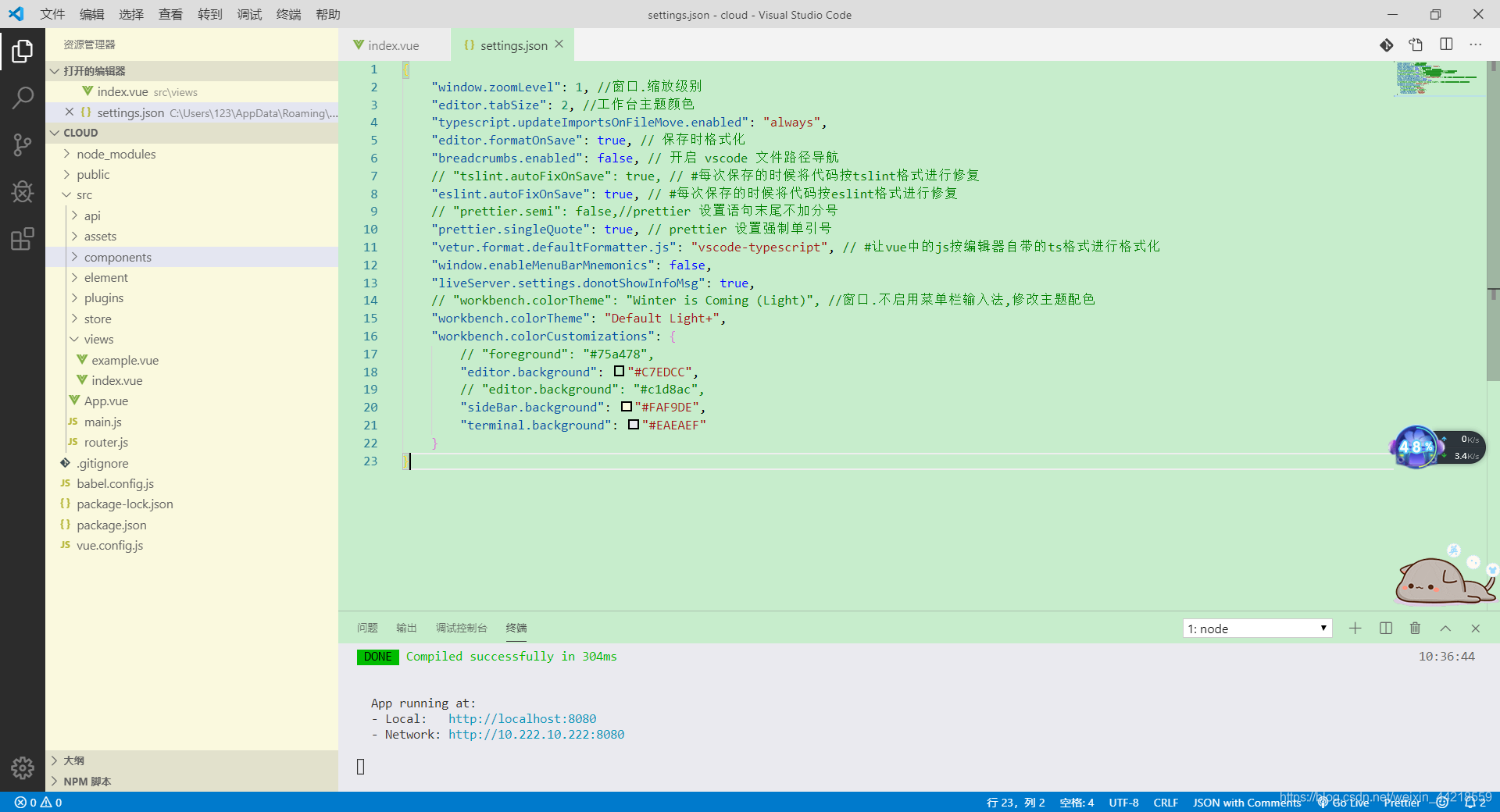
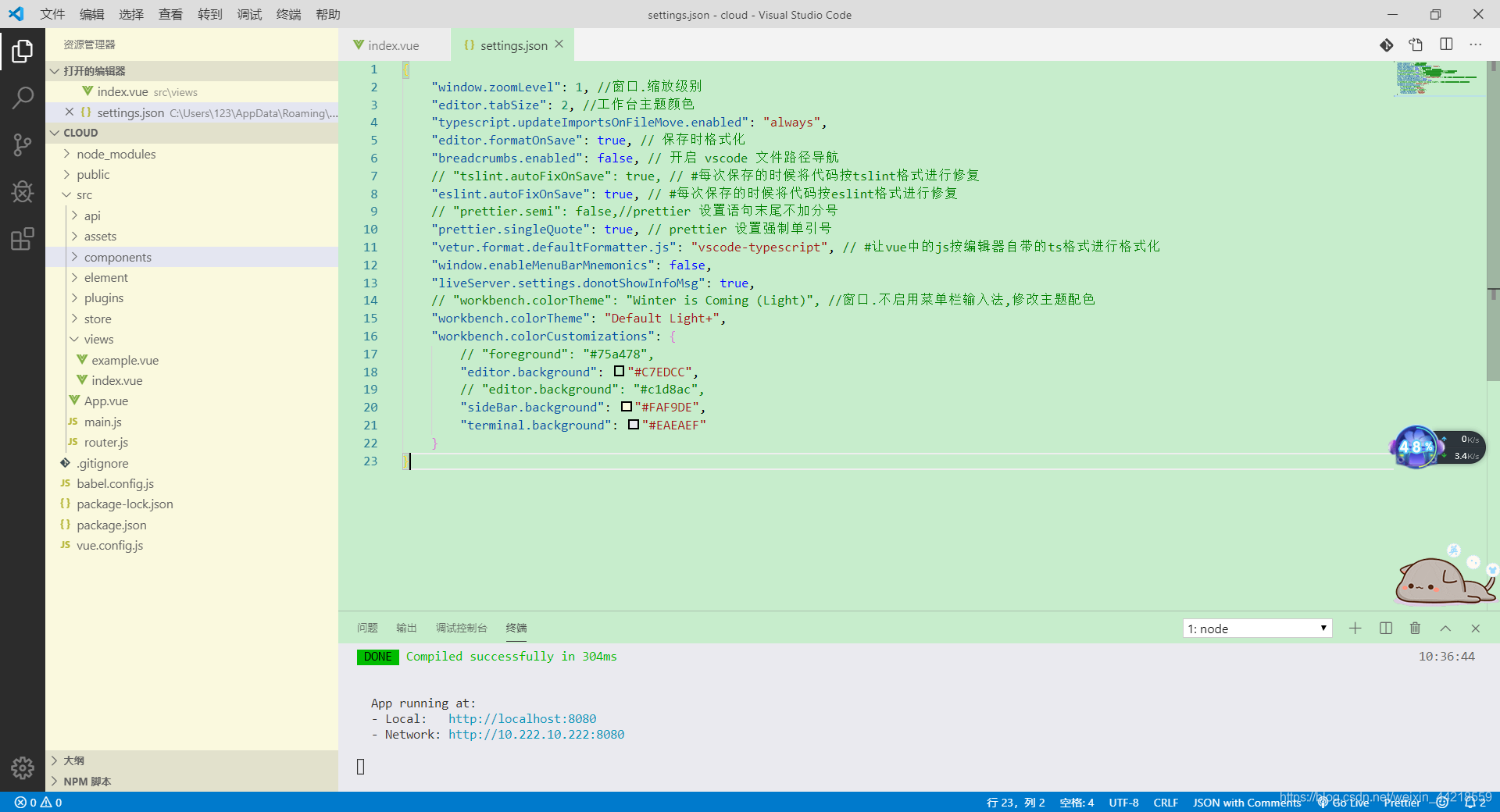
| {
"window.zoomLevel": 1, //窗口.缩放级别
"editor.tabSize": 2, //工作台主题颜色
"typescript.updateImportsOnFileMove.enabled": "always",
"editor.formatOnSave": true, // 保存时格式化
"breadcrumbs.enabled": false, // 开启 vscode 文件路径导航
// "tslint.autoFixOnSave": true, //
"eslint.autoFixOnSave": true, //
// "prettier.semi": false,//prettier 设置语句末尾不加分号
"prettier.singleQuote": true, // prettier 设置强制单引号
"vetur.format.defaultFormatter.js": "vscode-typescript", //
"window.enableMenuBarMnemonics": false,
"liveServer.settings.donotShowInfoMsg": true,
// "workbench.colorTheme": "Winter is Coming (Light)", //窗口.不启用菜单栏输入法,修改主题配色
"workbench.colorTheme": "Default Light+",
"workbench.colorCustomizations": { // 颜色设置
// "foreground": "#75a478",
"editor.background": "#C7EDCC",
// "editor.background": "#c1d8ac",
"sideBar.background": "#FAF9DE",
"terminal.background": "#EAEAEF"
}
}
|