Markdown_图片并排的方案
本文最后更新于:2024年3月20日 中午
markdown_图片并排的方案
html方案
- 效果不够理想/不够稳定
- 依赖于html属性调制
- 多个
<img>间不要使用的换行
1 | |


table 方案(较为通用)
注意,使用表格方案的时候,不要又多余的换行!
- 演示源代码
1 | |
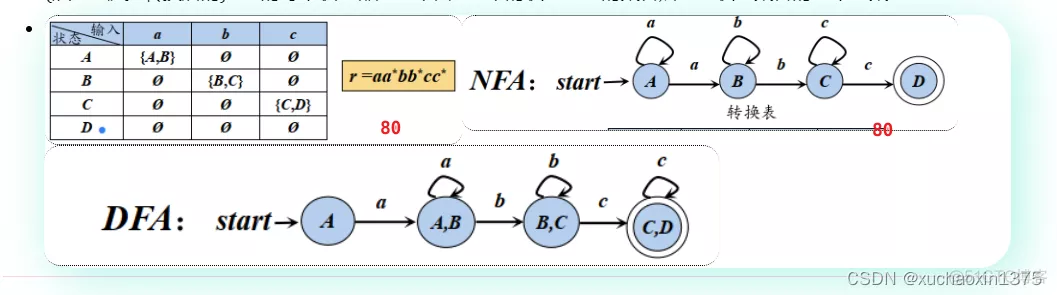
效果(by table)
p1(optional) | p2(optional |
|
|
typora编辑器的渲染

- typora下设置的演示源码
主要利用html属性来设置
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!