H5项目如何打包成APP
本文最后更新于:2024年11月13日 下午
一、下载HBuilderX打包工具,HBuilderX下载地址
二、打开HBuilderX工具
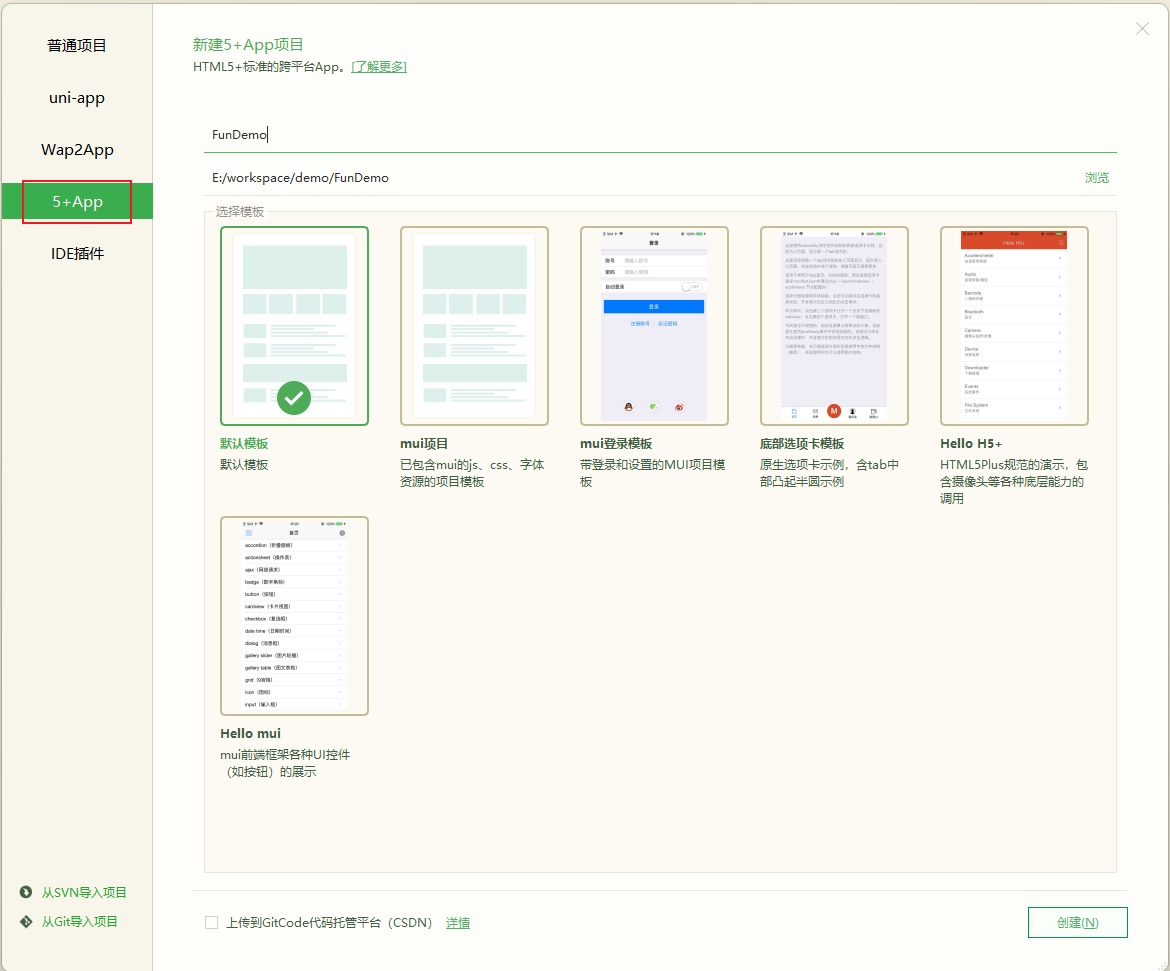
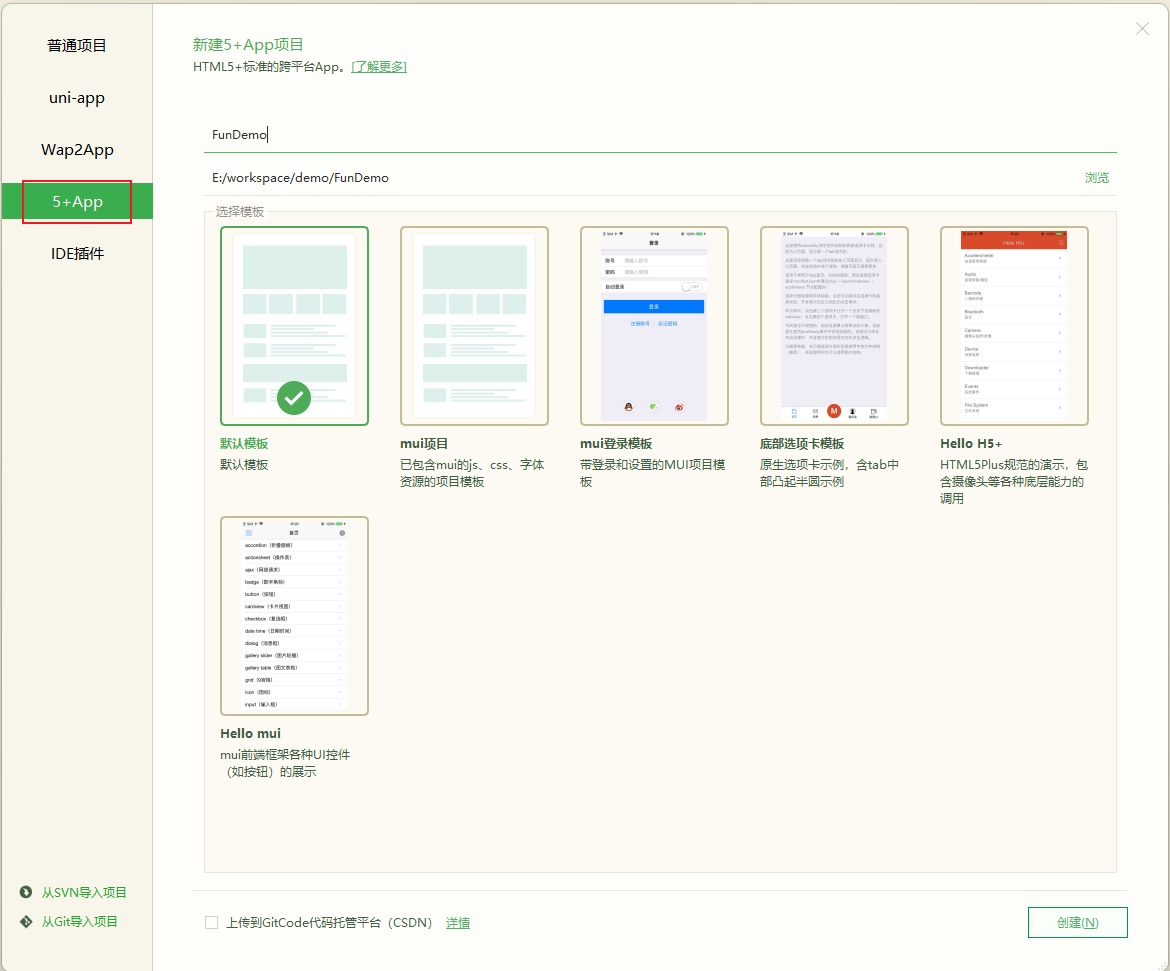
1、选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可。

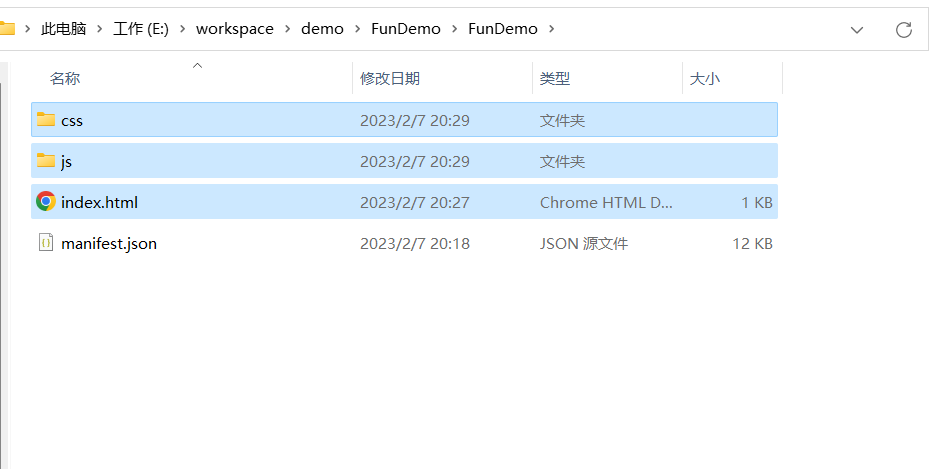
2、创建成功后找到文件夹所在位置,删除manifest.json 外的所有文件

3、将H5打包的文件拷贝到当前目录下
即 npm run build 将我们的项目打包生成的dist文件下的所有文件拷贝过来。

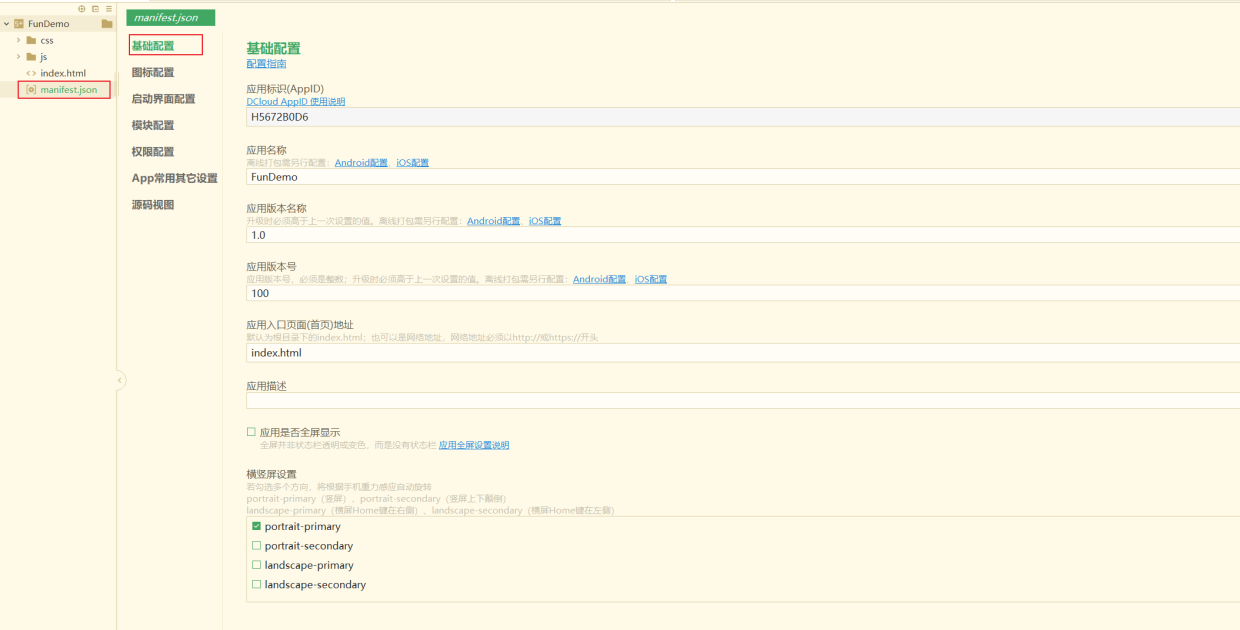
4、配置APP
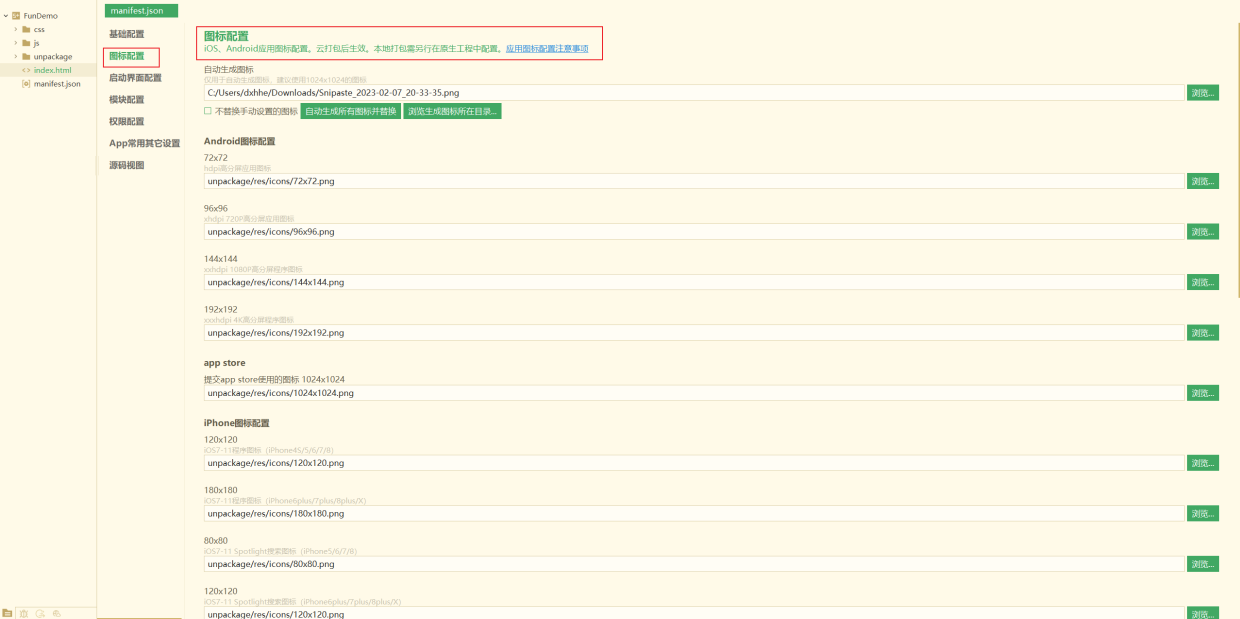
点击 manifest.json 文件,这里我们可以配置应用标识、应用名称、图标配置等等,可以按自己的需求来一一配置。


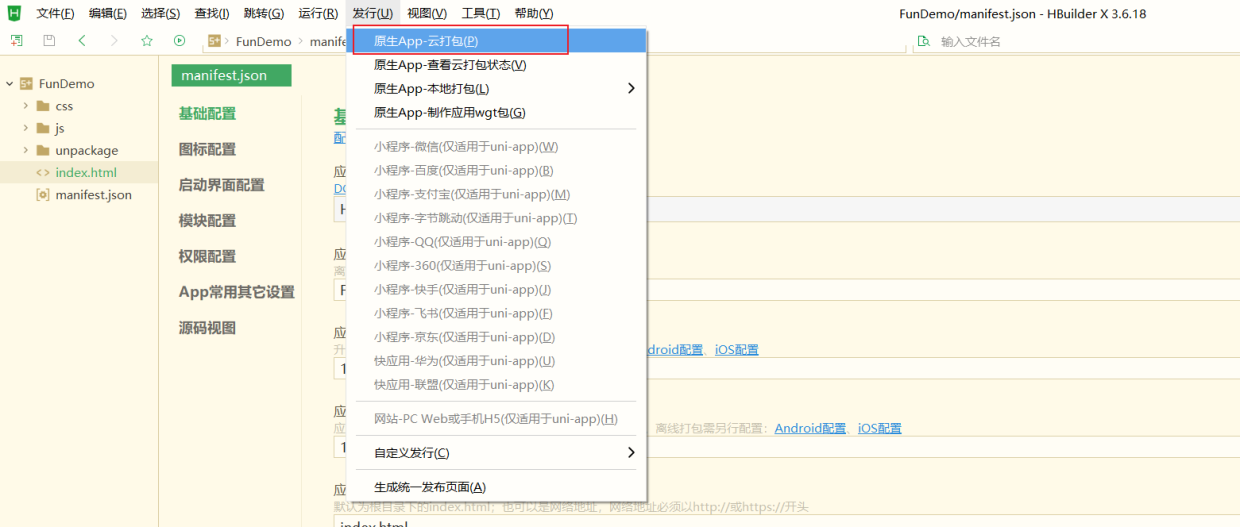
5、发行-云打包

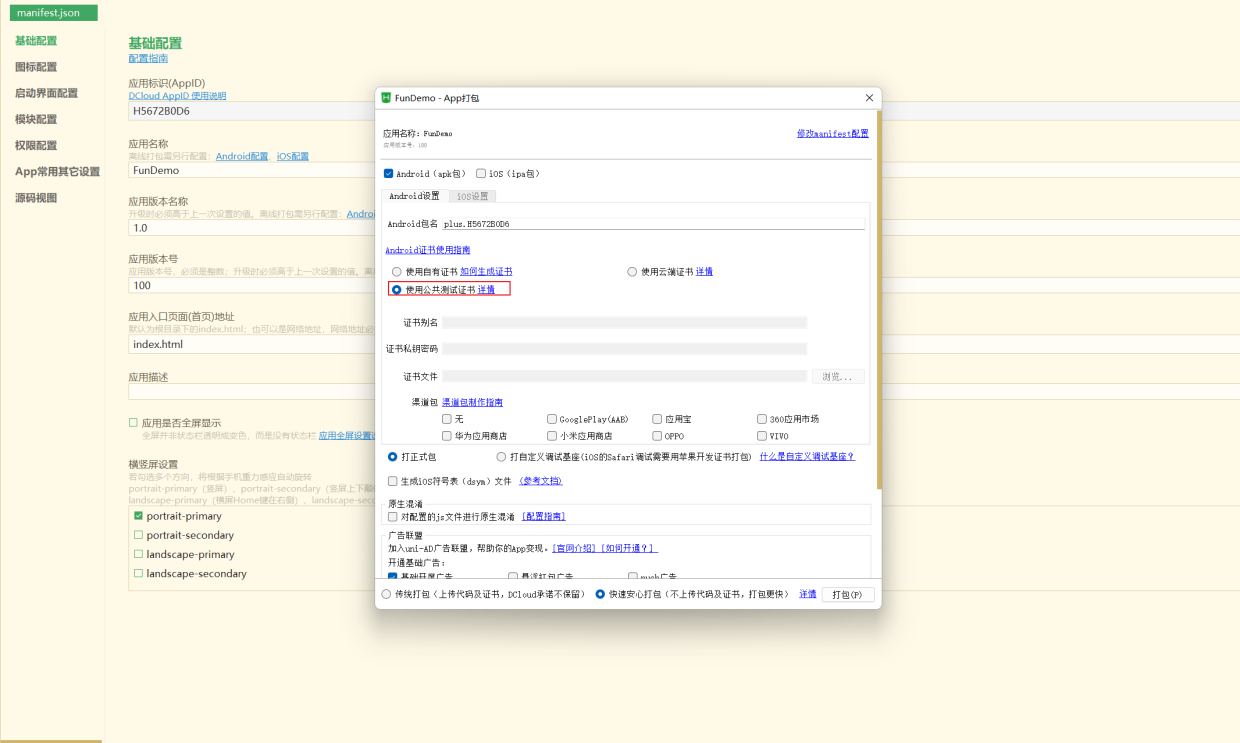
由于是自己调试,可以选择公共测试证书,然后点击打包即可。注意,第一次打包还需要实名认证账号,在DCloud官网认证登陆认证下即可。

6、安装apk
打包预计2-5分钟,打开本地目录即可找到对应的apk(unpackage/release/apk/H58E48E7B__20230417093646.apk),发送到手机上安装即可。

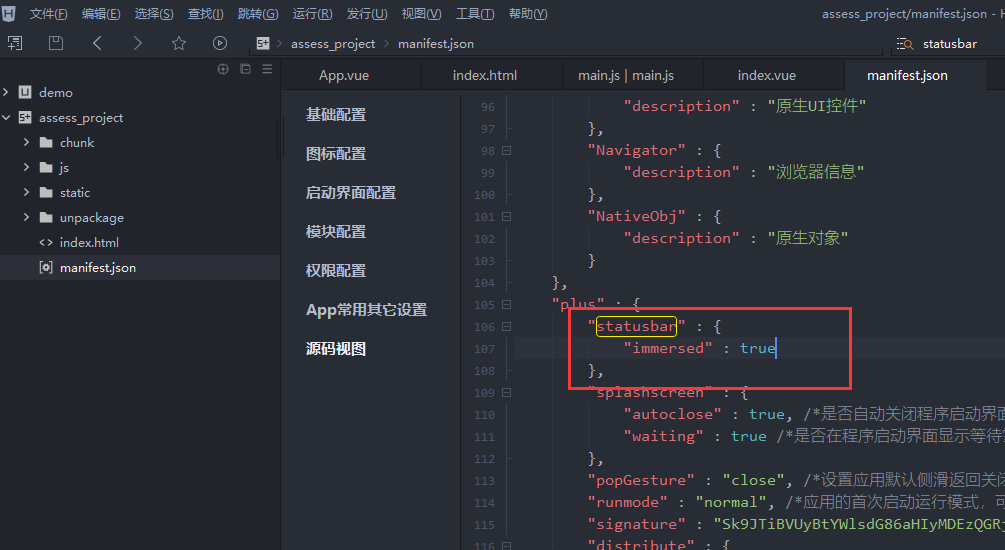
7.1、在开发app的时候,会遇到header的状态栏颜色和系统手机自带的颜色(顶部手机状态条)不一致,在mainfest.json这个文件里的 plus里设置 statusbar即可

7.2、在开发app的时候,需要启用 https 协议,在mainfest.json这个文件里添加如下代码即可

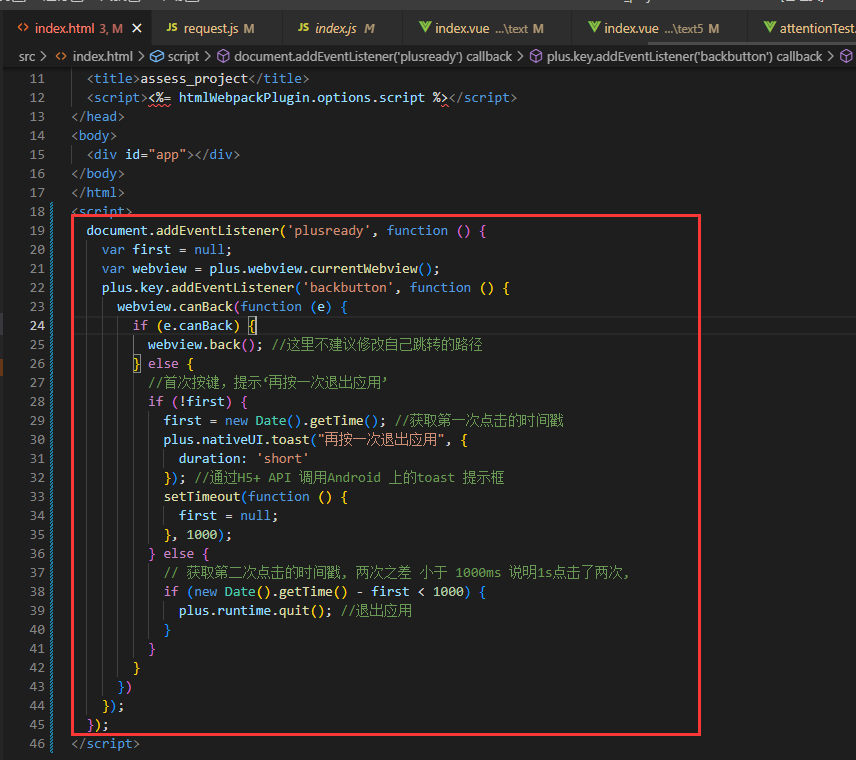
8、h5移动端,监听手机返回键,两次退出app
index.html文件中加入一下内容 参考地址
1 | |

9、H5开发APP判断手机导航栏高度,该高度以px为单位
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
