Hexo博客Fluid主题添加Aplayer组件_hexo-tag-aplayer
本文最后更新于:2024年10月14日 晚上
前言
aplayer是一个非常漂亮好用的HTML5音乐播放器,和dplayer师出同门。我用的主题是fluid,记录一下添加音乐插件的过程。
我的HEXO博客

安装aplayer
npm和github两种方式二选一,拿到dist文件夹就可以了。
npm安装
在hexo博客的文件夹根目录打开git bash,并输入:
1 | |
可以看到在node_module文件夹中多出来一个aplayer文件夹即可

为了方便,将这个dist文件夹复制一份到主题目录下的source文件夹中。
Github下载源码
去github clone源码,并复制dist文件夹到主题下的source。

配置js组件
这一步可以根据教程选择自己喜欢的模式。新建一个music.js(名字随便起),放到主题的source文件夹里(我放在source/js/diy/music.js)例如:

- 和我选择一样的跟随模式
1 | |
- 选择普通模式
1 | |
等等
搞音乐外链
- 在一些网站上搜索,例如:https://www.ytmp3.cn/
好用是好用,但是没有cover,逼格不够;包含的音乐也有点少。
- 自己动手薅
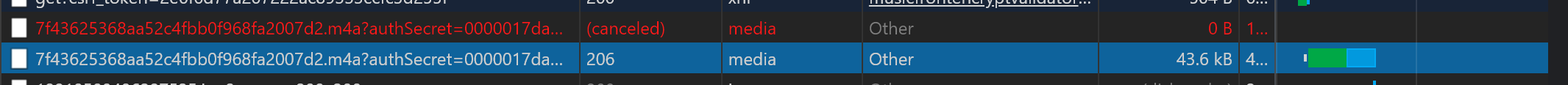
比如说找deca joins的浴室,在页面按F12进入开发者模式,选择Network。

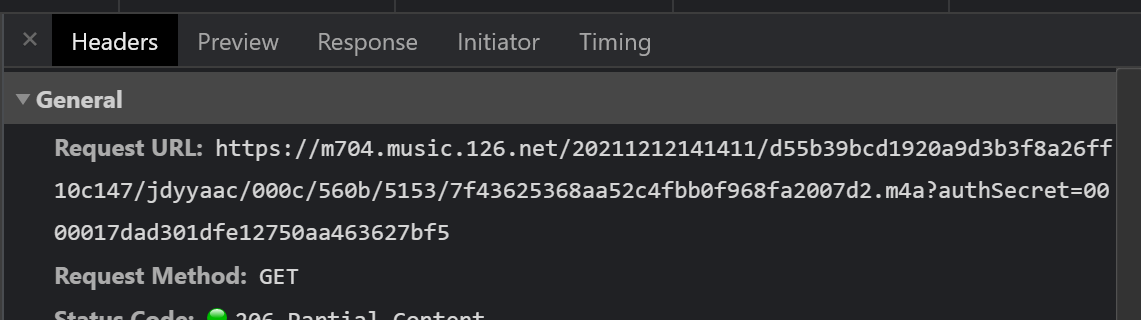
点击播放,找media类型的Request URL就是音乐的URL。


- 同样的找到想要的cover图片的URL,然后一起填到之前的music.js中。
例如我的:
1 | |
布置到想要的页面中
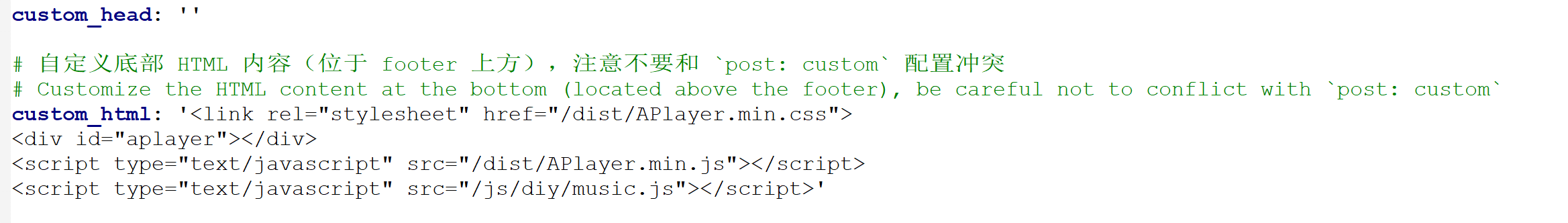
因为我用的是fluid主题,作者在_config.yml文件中预留了修改html的接口,所以我就直接添加在

1 | |
值得注意的是,这里的id=“aplayer”要和上面music.js中的container: document.getElementById(‘aplayer’)填的Id相同。
然后就保存发布即可!
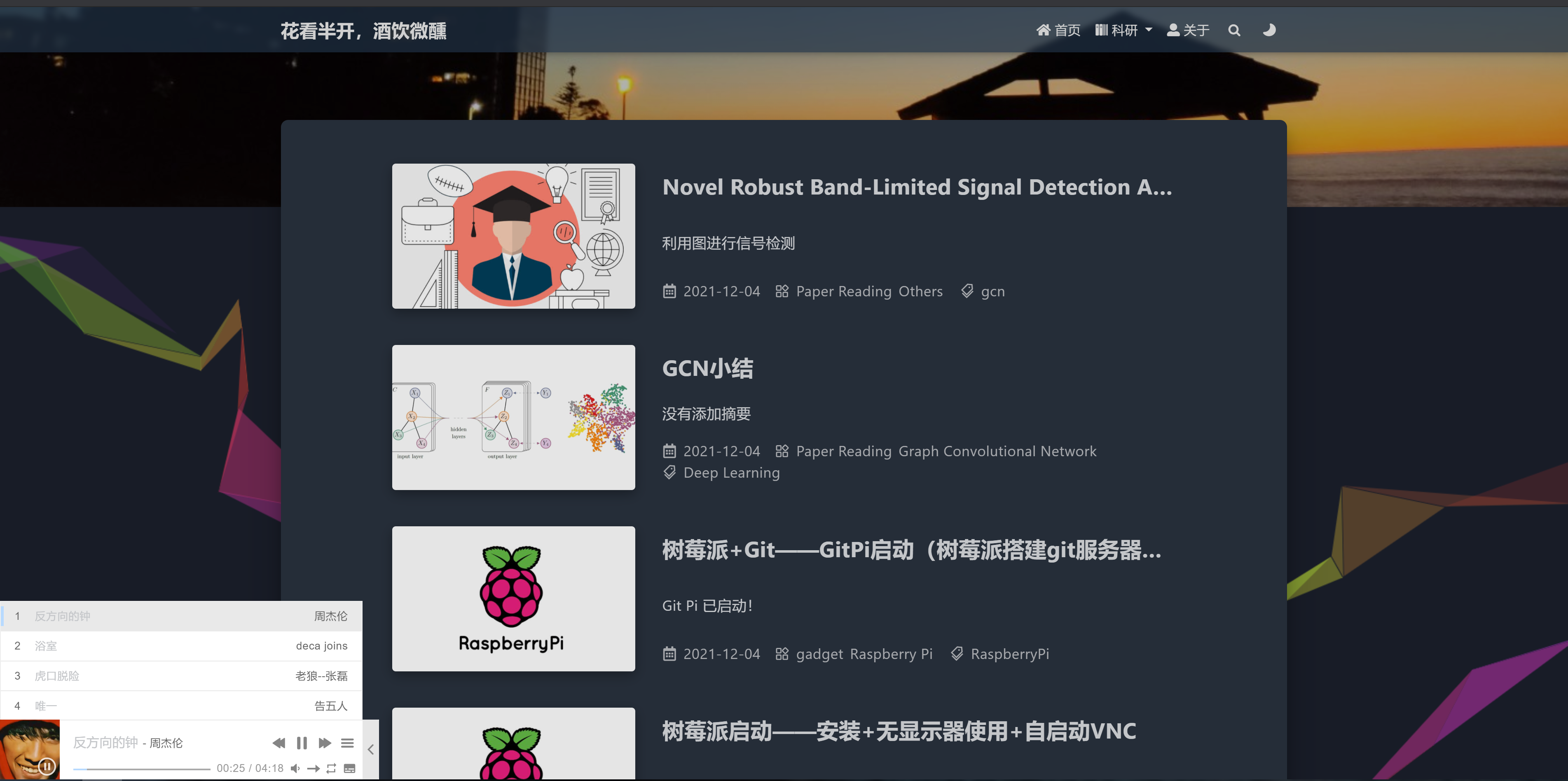
最终效果:

TODO
如何获取歌词lrc,有哪位老哥知道可以和我分享一下。感谢!
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!