本文最后更新于:2024年3月20日 中午
前言
在之前,我们简单地讲述了如何在AirtestIDE上使用Airtest-Selenium。而今天的推文,我们将讲述更多用Selenium进行自动化测试更深层次的内容。
PS:完整的实操代码都会在下文中展示。
调试工具实战
在UI自动化测试中,最重要的就是对页面元素进行定位。我们可以利用调试工具来查看元素的属性,从而更好地实现元素定位。
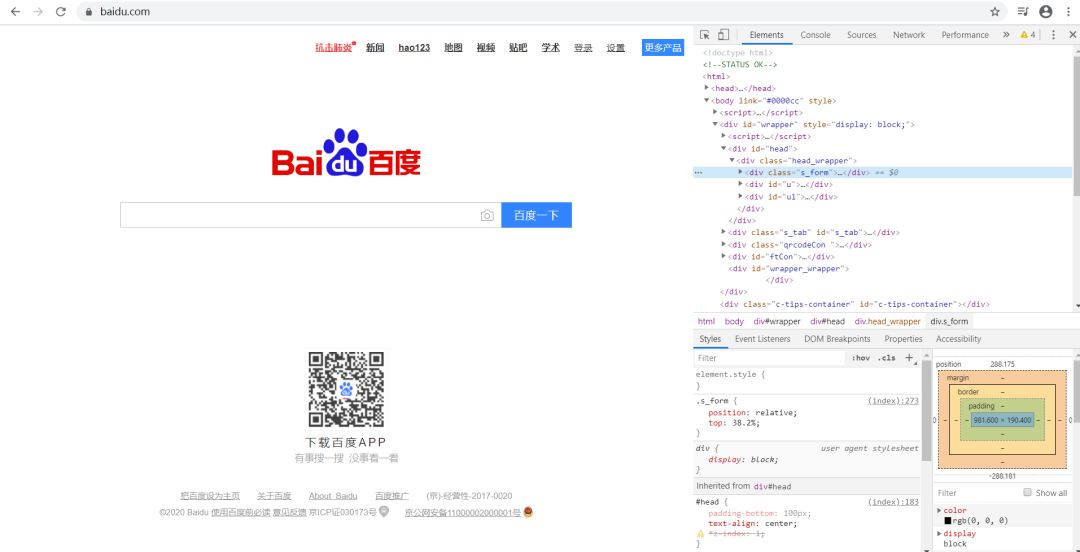
以chrome浏览器为例,在打开的浏览器空白处点击鼠标右键,然后选择快捷菜单中的“检查”选项。浏览器就会弹出如下的调试信息窗口:
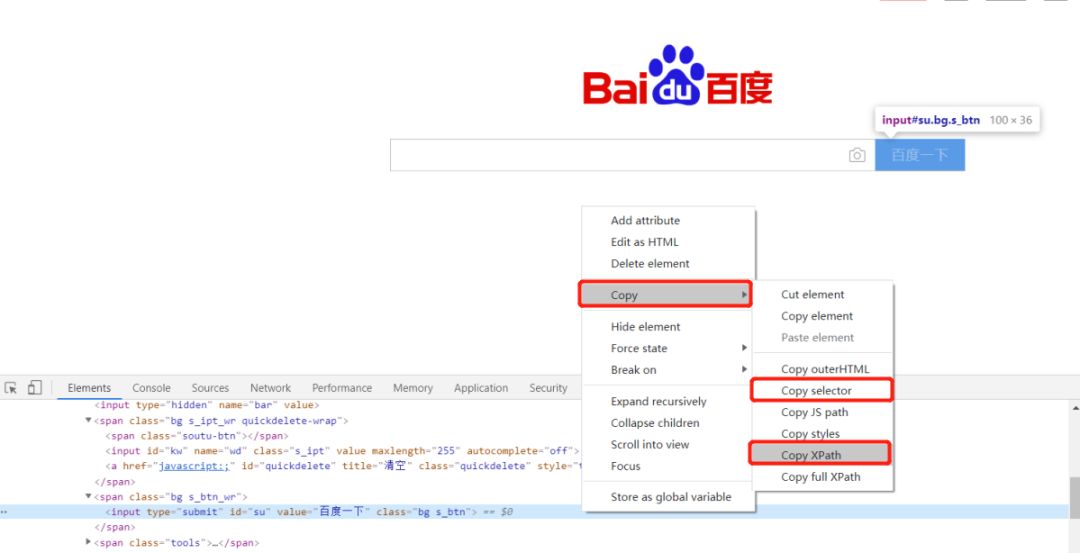
接下来我们只要点击调试信息窗口左上角带有箭头的图标按钮,然后再将鼠标移动到需要进行定位的元素上,窗口中就会显示出该元素的属性:
在上图可以看出,“百度一下”按钮的ID为”su”,CLASS_NAME为 “bg s_btn”。
比较特别的是,如果我们想知道元素的XPATH或者CSS_SELECTOR这些属性值时,我们可能不能直接在元素代码查看。
这时我们可以在定位到属性的代码位置,点击鼠标右键,然后在快捷菜单中选择“Copy”选项,之后再选择“Copy XPath”或者“Copy seletor”即可得到元素的XPATH或者CSS_SELECTOR属性。
Selenium元素定位
元素属性 首先我们需要明白,在Selenium自动化测试中,元素定位都是根据元素属性来进行的 。
元素属性有:ID、NAME、CLASS_NAME、TAG_NAME、CSS_SELECTOR、XPATH、LINK_TEXT、PARTIAL_LINK_TEXT等。
元素定位 Selenium给我们提供了很多根据元素属性来定位元素的方法:
find_element_by_id()
以上方法需要填写的参数均是元素对应的属性值。
我们来实操1个小例子,要求启动chrome浏览器后,最大化浏览器,之后再打开百度首页,定位到首页的搜索框,输入搜索关键词“Airtest”。
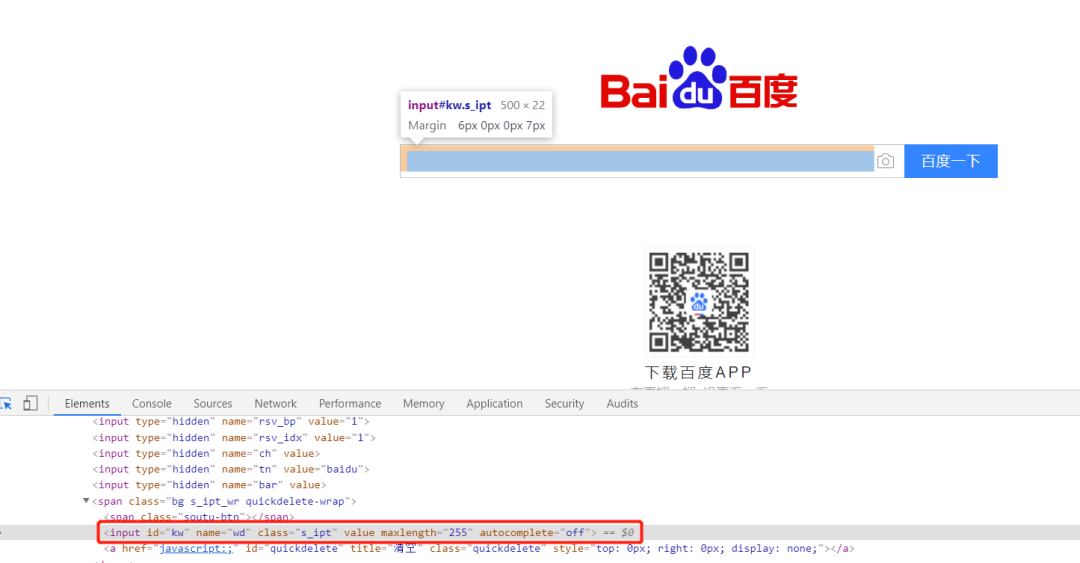
利用调试工具,我们可以得到百度首页搜索框这个元素的属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 "19617" from airtest.core.api import *from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom airtest_selenium.proxy import WebChrome20 )"https://www.baidu.com/" )'kw' ).send_keys('Airtest' )
上述代码根据搜索框的ID属性来定位,之后再发送搜索的关键词“Airtest”,最终的页面结果如下:
Selenium与页面的交互
对浏览器的操作 常见的对浏览器的操作有获取页面代码、获取页面title、页面前进后退和刷新关闭等等。
这些操作都可以由WebDriver 的属性来支持。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 from selenium import webdriver
对元素的操作 WebElement 类提供了很多方法来对元素进行操作,例如清空、检查是否可编辑、是否被选中等。
我们还是以百度搜索框为例,定位搜索框,输入关键词“Airtest”,清空输入的关键词,检查搜索框是否可见、可编辑,以及搜索框是否被选中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 from airtest.core.api import *from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom airtest_selenium.proxy import WebChrome20 )"https://www.baidu.com/" )'kw' )'Airtest' )20 )print (ss.is_displayed())print (ss.is_enabled())print (ss.is_selected())
下拉框定位 在Web应用的自动化测试中,我们经常会遇到需要处理下拉框的情况。
下拉框选项定位需要用到Select类 ,定位的基本步骤为:
Select类用来定位选项的方法有:
1 2 3 4 5 6 7 8 '索引值' )'value值' )'文本值' )
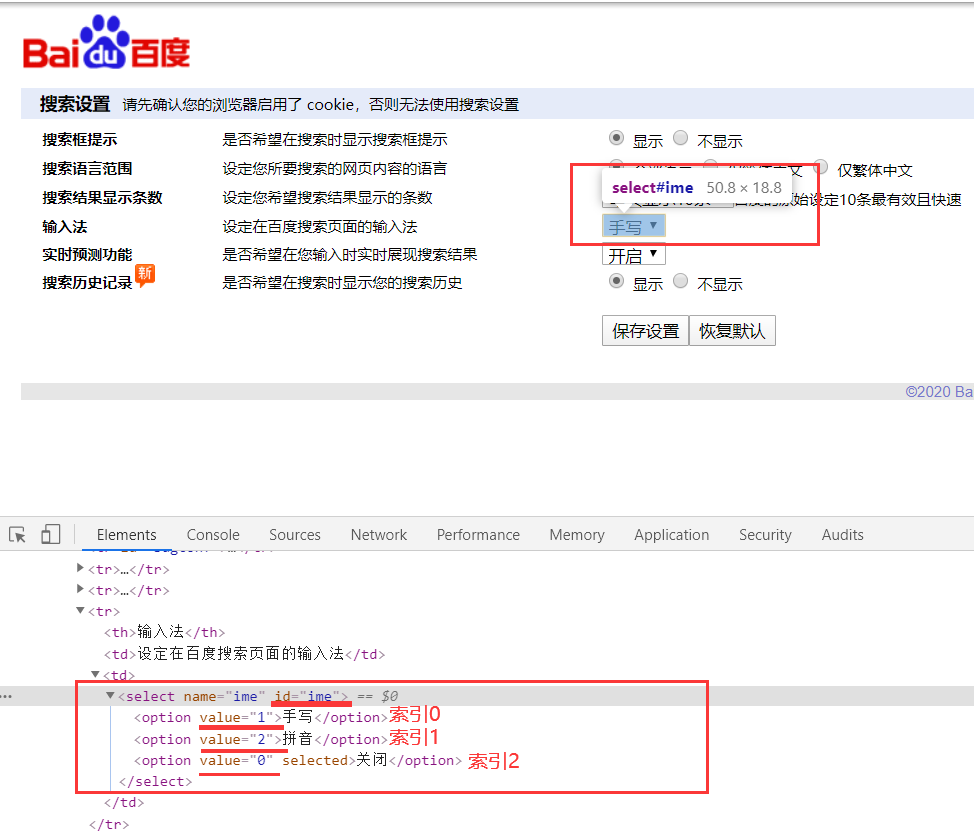
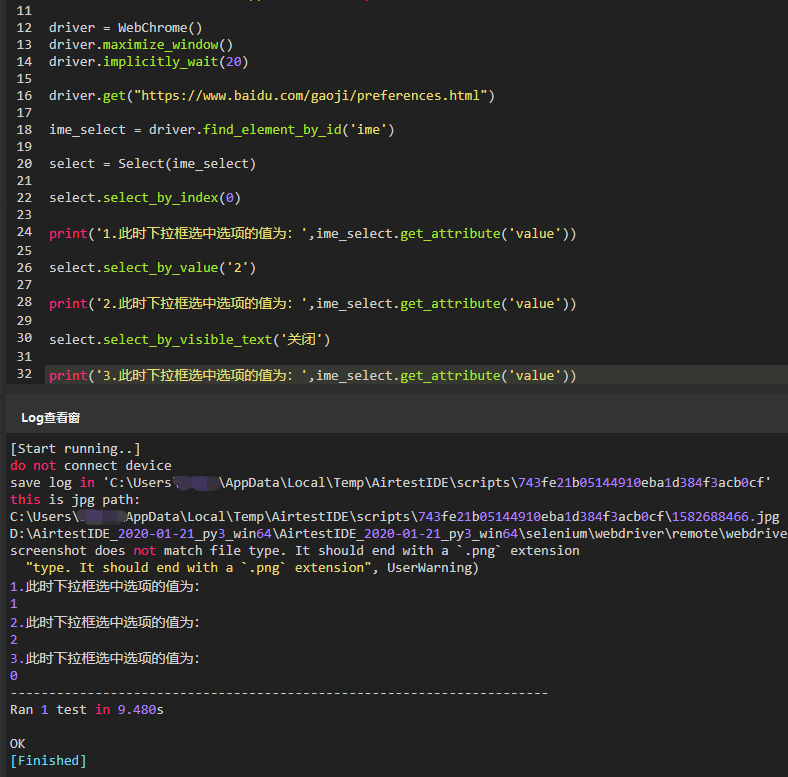
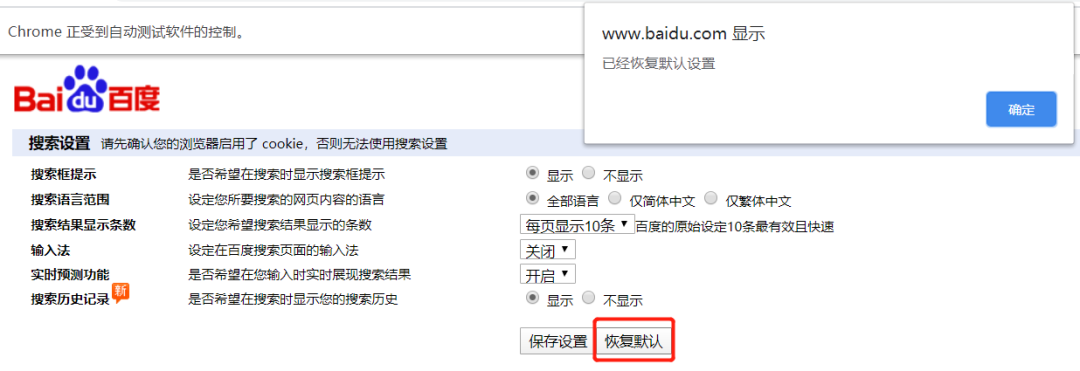
下面我们来看1个实操的小例子,我们选取了百度设置中1个输入法设置的下拉框来进行实操,用调试工具查看到这个下拉框的详情如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 from airtest.core.api import *from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom airtest_selenium.proxy import WebChromefrom selenium.webdriver.support.select import Select20 )"https://www.baidu.com/gaoji/preferences.html" )'ime' )0 )print ('1.此时下拉框选中选项的值为:' ,ime_select.get_attribute('value' ))'2' )print ('2.此时下拉框选中选项的值为:' ,ime_select.get_attribute('value' ))'关闭' )print ('3.此时下拉框选中选项的值为:' ,ime_select.get_attribute('value' ))
弹出框定位 在Selenium中,Alert类 专门用来处理各种弹出框。在使用时,这个类同样需要引入。
我们依旧以上述页面作为例子,点击“恢复默认”的按钮,会弹出一个警告框。
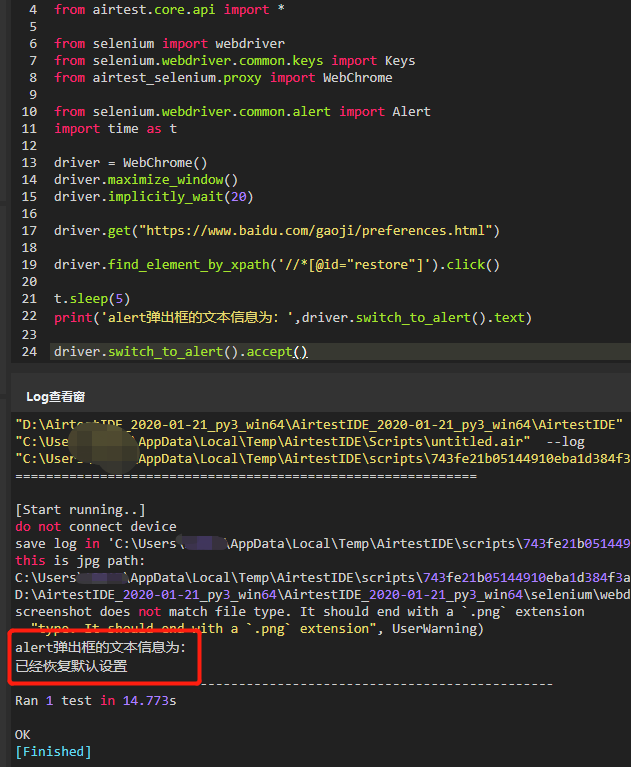
下面的实例可以实现点击“恢复默认”按钮,打印按钮的文本信息,再点击弹窗的确认按钮。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 from airtest.core.api import *from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom airtest_selenium.proxy import WebChromefrom selenium.webdriver.common.alert import Alertimport time as t20 )"https://www.baidu.com/gaoji/preferences.html" )'//*[@id="restore"]' ).click()5 )print ('alert弹出框的文本信息为:' ,driver.switch_to_alert().text)
小结
关于Selenium的操作就本期就先讲到这里了,上述所有实操都是在AirtestIDE中实现的。