测试八、微信小程序和小游戏自动化测试
本文最后更新于:2024年10月14日 晚上
八、微信小程序和小游戏自动化测试¶
Airtest Project自动化测试方案除了支持原生应用,游戏,Web之外,也支持了最新推出的微信小程序和小游戏平台。下面我们分别来看下如何利用Airtest Project进行小程序和小游戏的自动化测试:
1. 小程序¶
对于微信小程序,我们既可以利用 Airtest的图像识别的方式 来进行自动化测试,也可以直接利用原生平台的Poco进行控件识别。
微信小程序目前采用的内核信息可以参考官方文档。我们用最新版(V8.0.10)的微信测试,可以直接用Android或者iOS poco模式对相应平台的小程序进行控件识别。如果无法使用,可能是由于部分Android设备的Webview内核设置问题,请参考文档进行修改。
下面来分别看下Android和iOS上的效果:
1)Android小程序¶
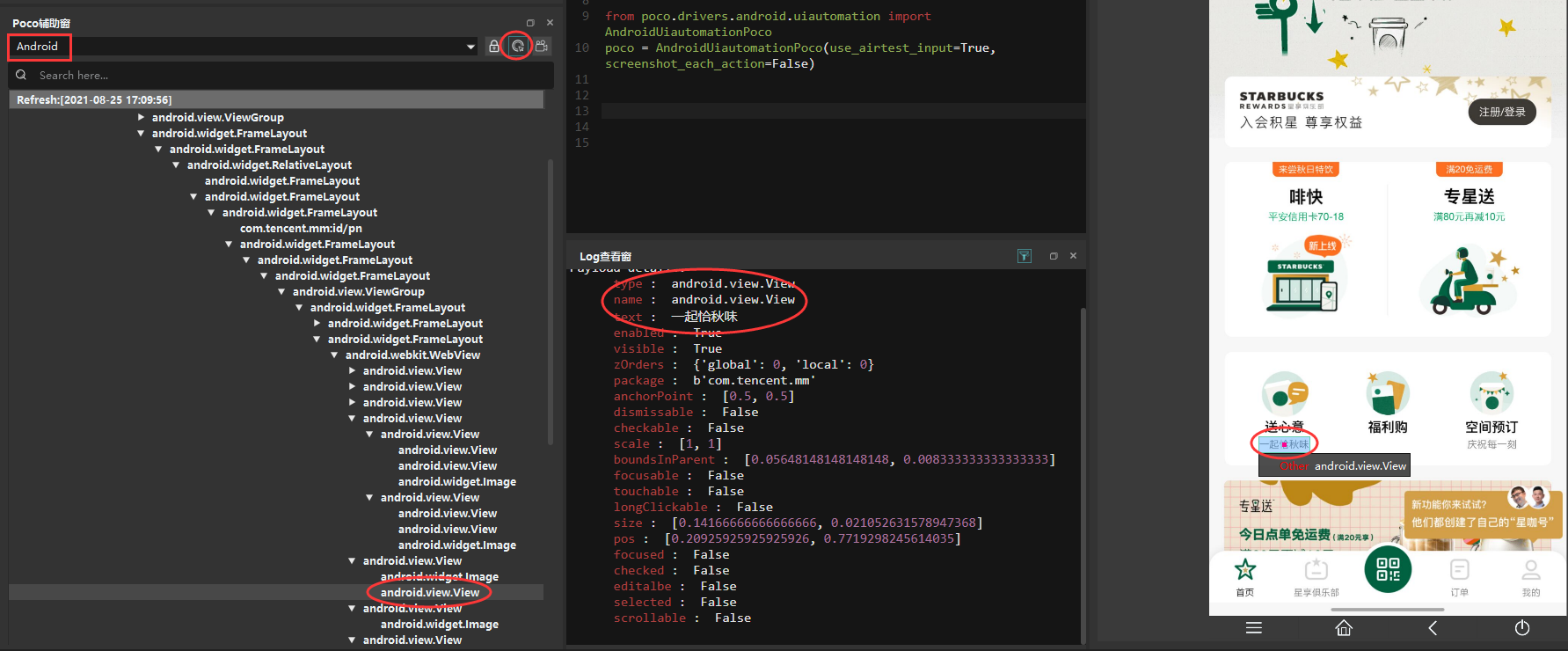
连接Android手机,并打开微信小程序,以星巴克小程序为例,在Airtest IDE中选择Android模式,可以对页面进行控件识别:

下述代码可以点击星巴克小程序上面 text 属性为 “一起恰秋味” 的控件:
1 | |
2) iOS小程序¶
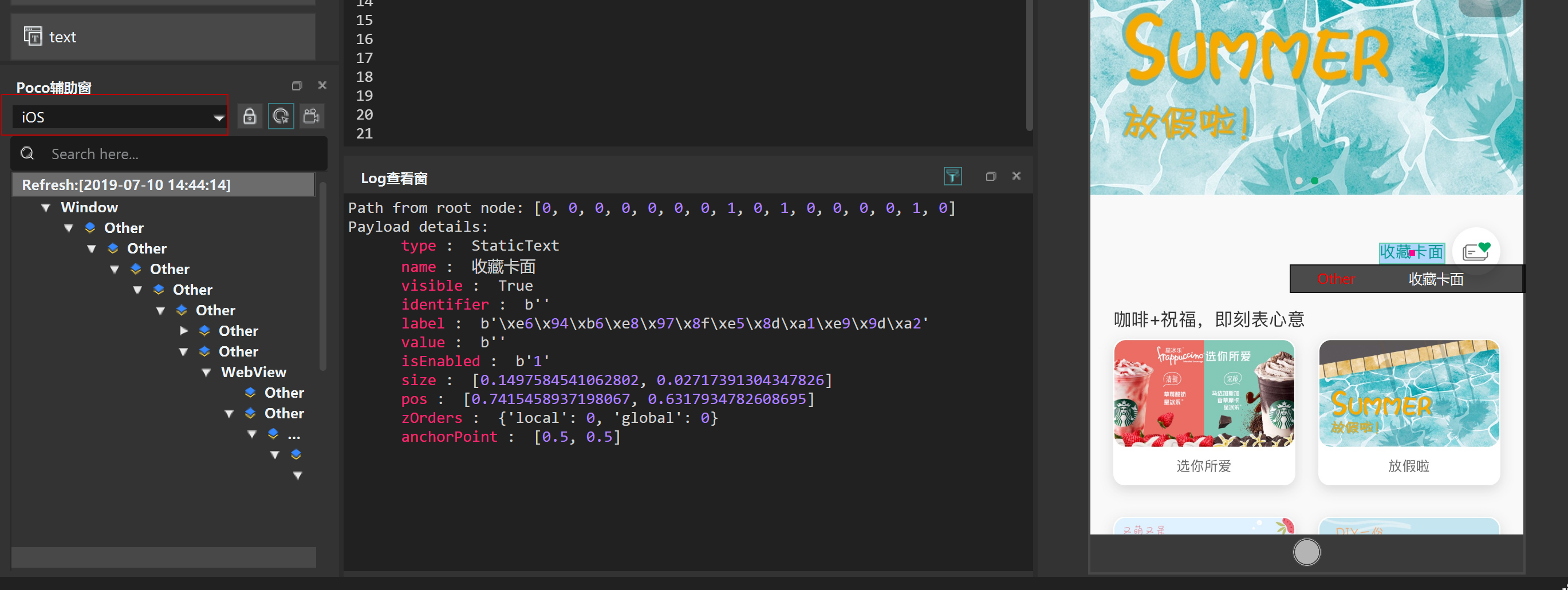
连接iOS手机,并打开微信小程序,以星巴克小程序为例,在Airtest IDE中选择iOS模式,可以对页面进行控件识别:

如下示例代码可以实现在iOS上点击对应卡面的操作:
1 | |
2. 小游戏¶
Airtest 可以使用 基于图像识别 的方式对小游戏进行自动化测试,此外,Poco UI控件检索也对使用白鹭引擎开发的小游戏进行了支持。Poco的接入需要在源代码中接入poco-sdk,具体接入指引如下:
1) 环境配置¶
- 首先下载 poco-sdk
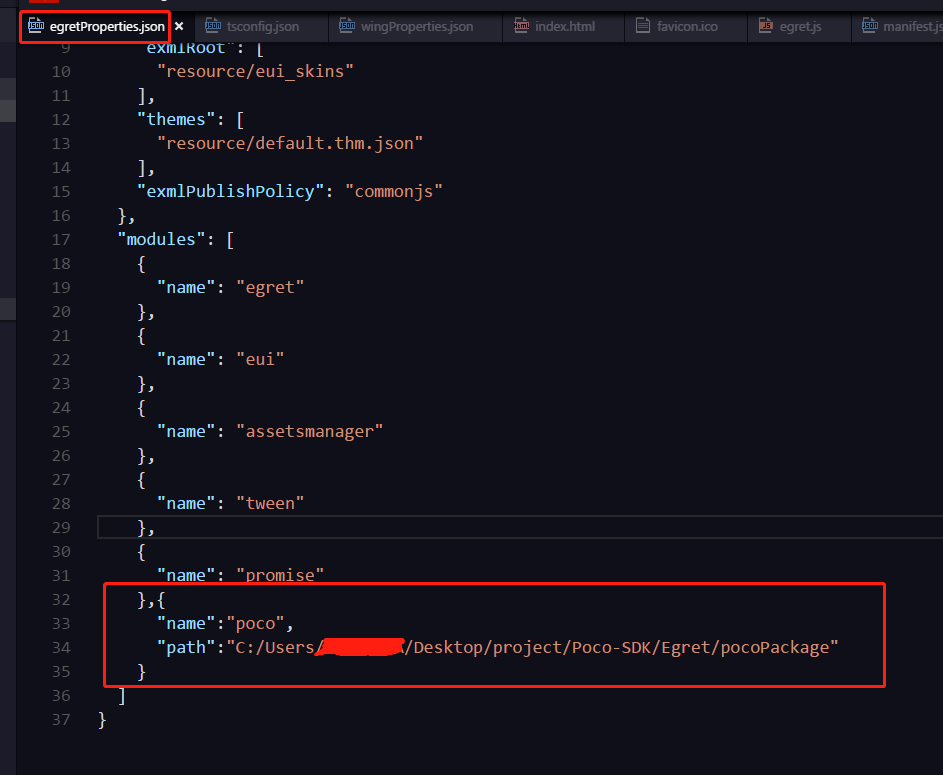
- 然后在
egretProperties.json中修改modules属性,添加红框内相应字段,其中name属性必须为poco - 路径可以是相对路径也可以是绝对路径,具体可以参考白鹭引擎说明文档中有关于 modules字段的说明

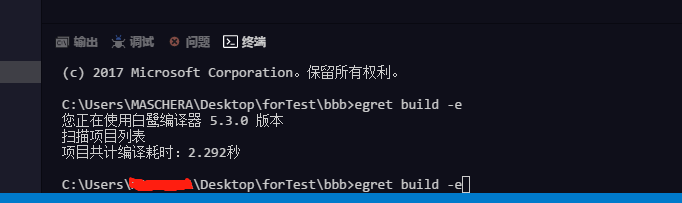
- 然后通过快捷键 ctrl+` 呼出终端 在终端中执行命令 egret build -e

- 在入口文件
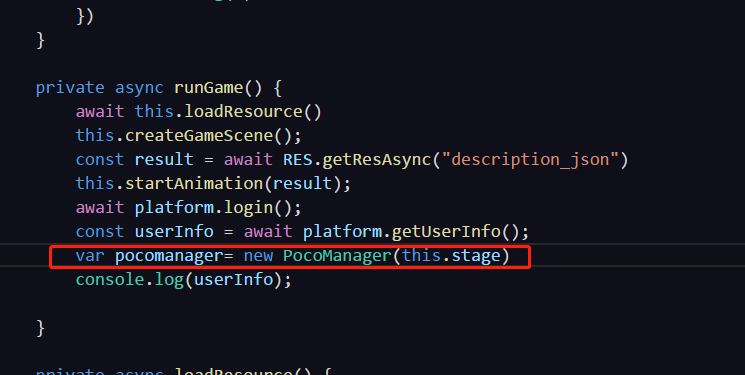
main.ts的rungame函数中新建类型为PocoManager的对象,并且传入this.stage

- 运行代码,启动游戏
- 最后在在终端中输入
python -m poco.utils.net.stdbroker ws://*:5003 tcp://*:15004,打开代理服务器broker - 其中websocket端口默认为5003,如果有更改的需要,可以在新建pocomanager的时候传入端口参数

2)使用AirtestIDE连接¶
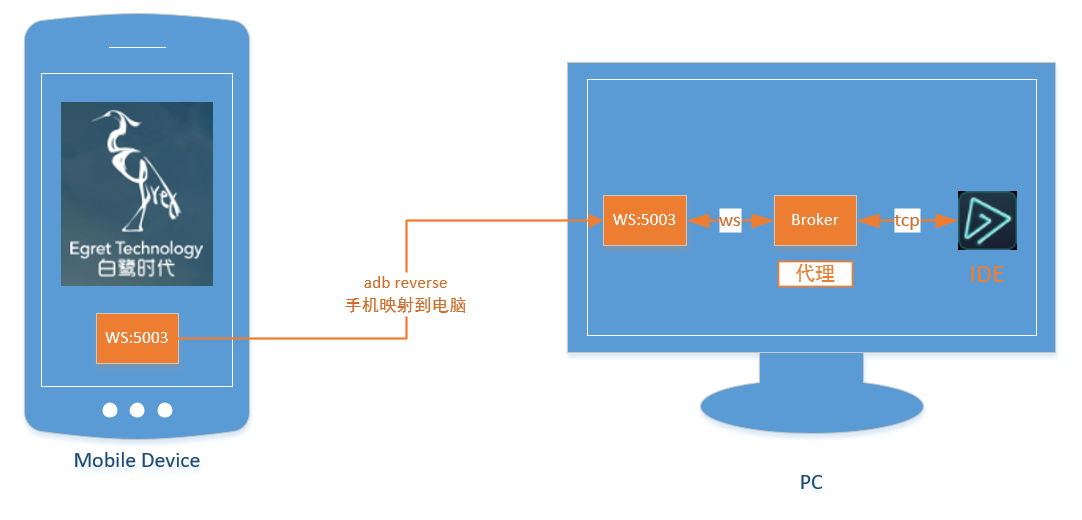
AirtestIDE支持Android和iOS手机连接,可以在手机上打开Egret页面(或者微信小程序/游戏),然后通过AirtestIDE进行连接,Windows和MacOS版本IDE都可以使用。连接基本原理为:

具体步骤如下:
- 通过usb连接Android手机,确认
adb devices连接ok,在电脑上执行如下命令,将手机的5003端口映射到电脑的5003端口
1 | |
- 在电脑上启动broker:
1 | |
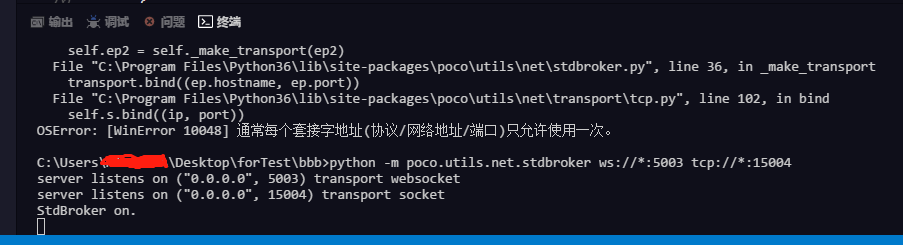
- 启动broker之后,在手机上访问Egret的页面(需要使用全屏模式保证坐标准确)。访问的时候,broker会打印手机连接上的log,如下:
1 | |
- 打开AirtestIDE连接手机,选择poco
Std-broker模式,即可以看到UI层级结构。同时broker会打印连接日志:
1 | |
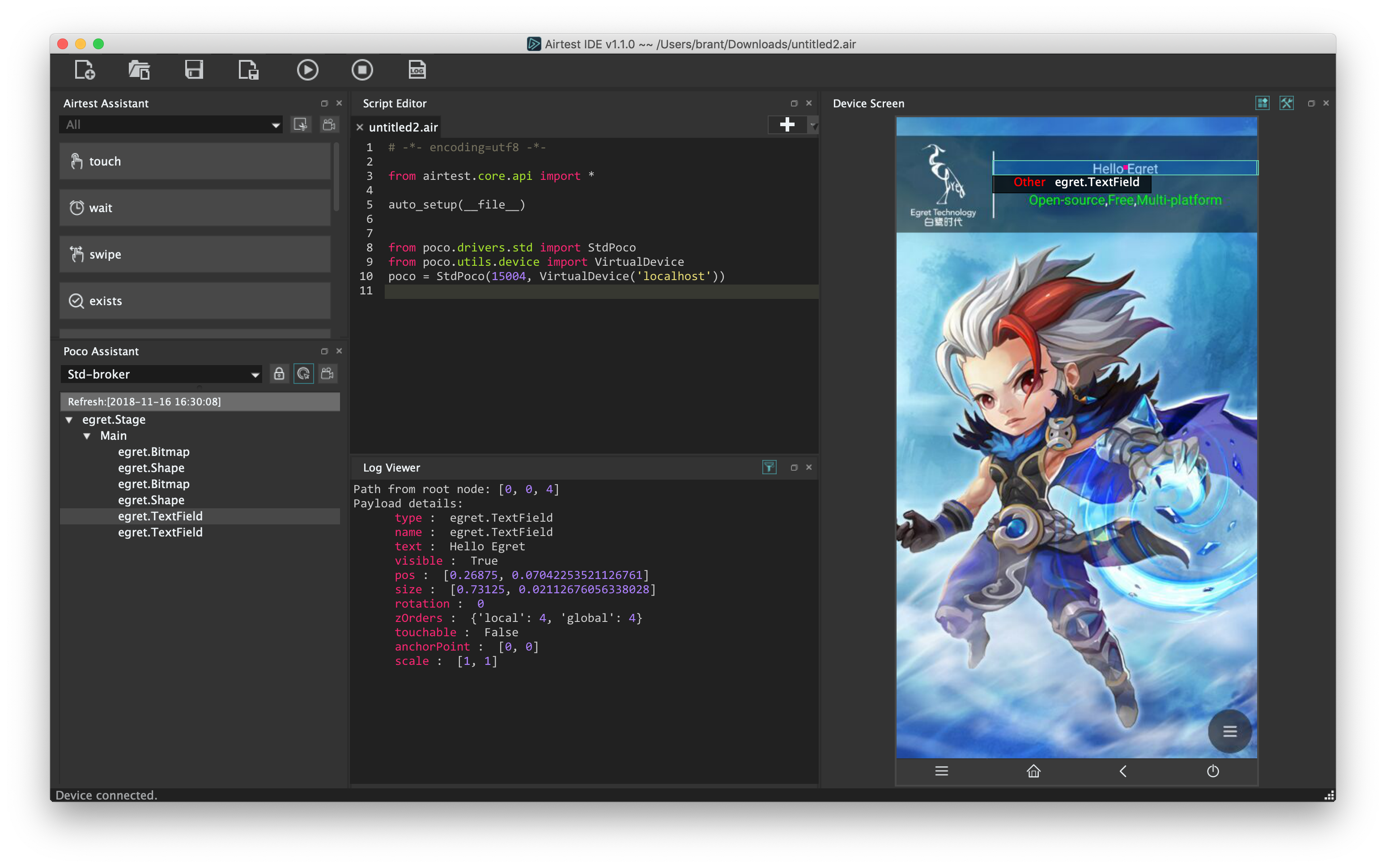
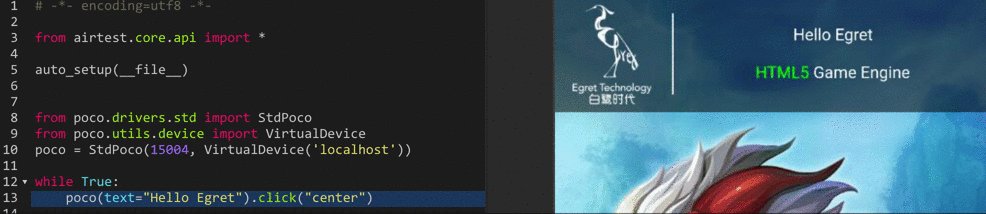
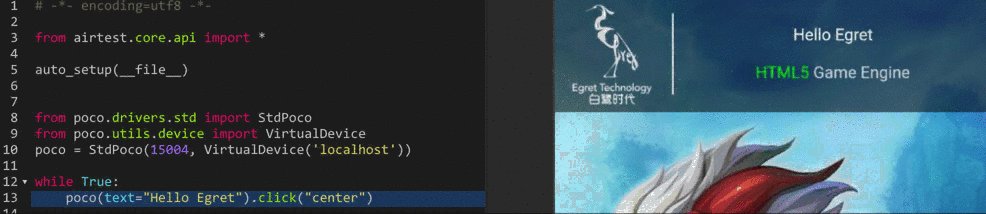
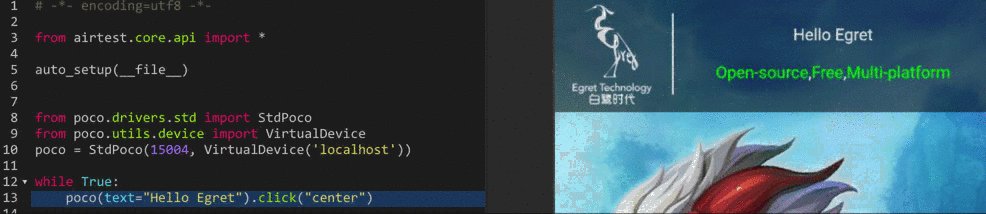
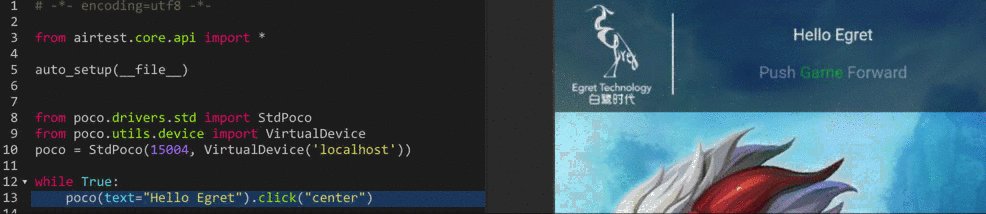
AirtestIDE界面如下:

在AirtestIDE里编写脚本并运行,还可以查看报告

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!