打造个性化的GitHub首页
本文最后更新于:2024年3月20日 中午
一、前言
Github 首页美化教程
这是之前写过的一篇文章了,现在把这篇文章发表在个人博客上,希望各位大佬可以多多支持。
相信很多童靴在敲代码之余,都致力于美化自身所处的环境。比如对IDE的美化,对电脑壁纸的精挑细选等等。
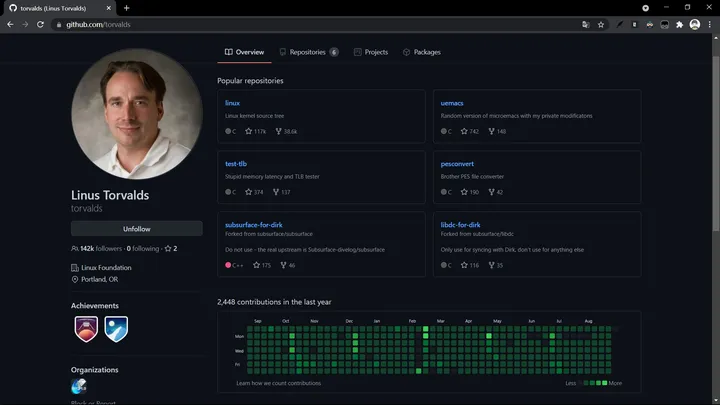
GitHub(Gayhub)相信大多数童靴(程序基)都不陌生,GitHub用户的个人主页是这样的。

然鹅…
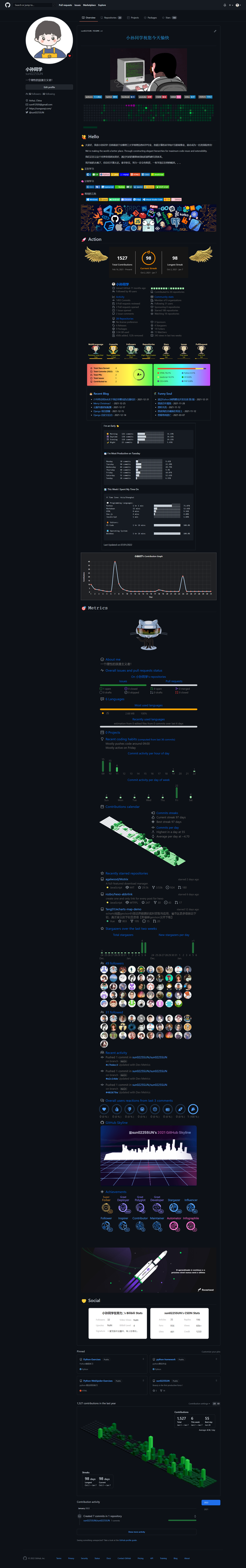
我们在GitHub上见到过更炫酷的主页!

想拥有吗?
那么正式进入我们今天的教程部分。
二、秘密仓库
其实DIY Github 的首页很简单,我们只需要新建一个仓库名和自己 Github 用户名相同的仓库并且添加一个 README.md自述文件即可。
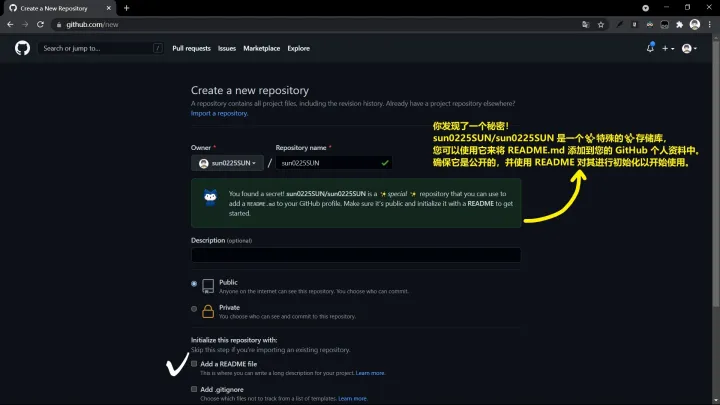
理论存在,实践开始。(新建一个同名仓库,并添加一个自述文件后确认)

新建同名仓库
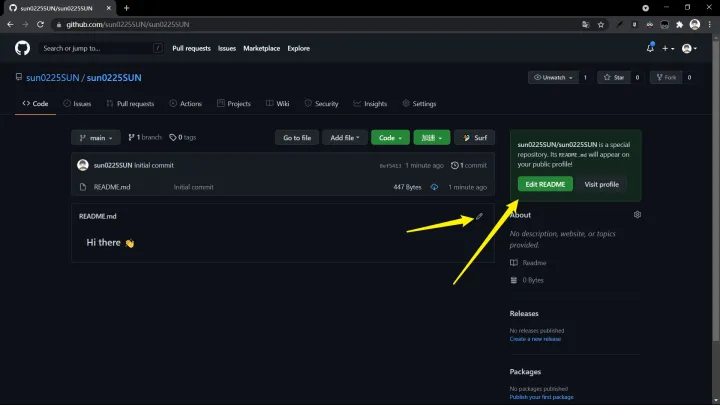
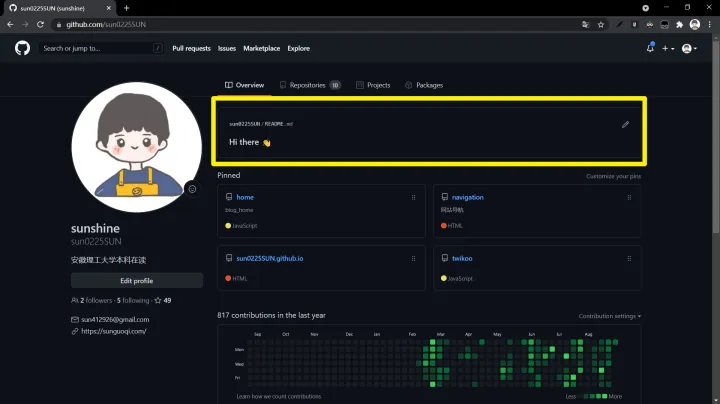
GitHub默认为此文件添加了demo,我们编辑此文件,即可开启自己的DIY之路了!

编辑文件

变化前

变化后
三、炫酷一点
Github提供了这样一个特殊的markdown文件以供我们DIY主页,扩展性很高,如果您熟悉HTML,CSS以及MarkDown 语法的话。
可是。。。毕竟个人的创造力有限,如何能在短时间拥有一个酷炫的个人主页呢!
emmm,有了,ctrl+c ctrl+v
以下展示内容基本上把我的Github ID换成你自己的就可以了, sun0225SUN –> your id
1、Metrics(GitHub 信息统计)

获得类似上图的 GitHub 数据统计,需要用到一个在线工具「Metrics」,打开网站之后,在左侧输入你的 GitHub ID,稍等一会,就会返回右侧所有和你相关的数据。
点击右侧的 Markdown code 选项卡,切换到统计视图对应的 Markdown 链接,复制代码添加到README.md文件中。
代码格式可以是markdown语法,也可以是HTML语法,但HTML的扩展性更强一点,建议采用HTML语法格式书写。
1 | |
其实这个网站能做的还有很多,不只这一个,我会在后续的教程中展示这个网站
amazing的地方
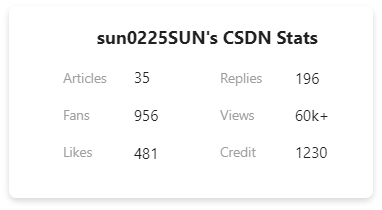
2、GitHub Stats Card(GitHub 统计卡片)
在您的自述文件中获取动态生成的 GitHub 统计信息 –> 传送门

详情可以看上面的官方文档,在README.md添加如下代码,查看展示demo
1 | |
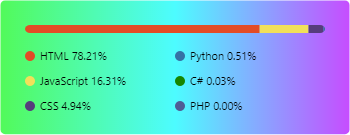
3、Most used languages(GitHub 使用语言统计)
在您的自述文件中添加使用编程语言对比统计图 –> 传送门

1 | |
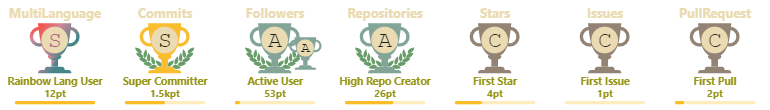
4、Github Profile Trophy(GitHub 资料奖杯)
添加奖杯信息–> 传送门

1 | |
5、Shields(GitHub 徽章)
为你的开源项目生成高质量小徽章图标,直接复制链接使用。 –> 传送门

1 | |
6、Visitor Badge(GitHub 访客徽章)
这个徽章会实时改变,记录此页面被访问的次数。–>传送门

1 | |
7、GitHub Readme Activity Graph (GitHub 活动统计图)
动态生成的活动图,用于显示您过去 31 天的 GitHub 活动。 –> 传送门

1 | |
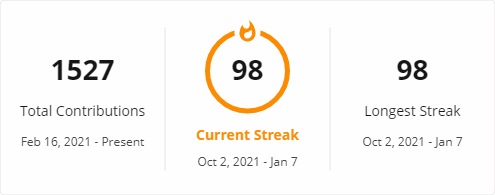
8、GitHub streak(GitHub 连续打卡)
在 README 中展示您连续提交代码的次数。 –> 传送门

1 | |
9、社交统计
在 README 中展示你在一些流行的网站的数据。 –> 传送门

1 | |
10、打字特效

嗯。。。对,是种循环打字的效果,很炫酷,–> 传送门
1 | |
四、优秀案例
1、毛遂自荐
我的GitHub主页,欢迎大佬star,fork,follow哦!
2、案例仓库
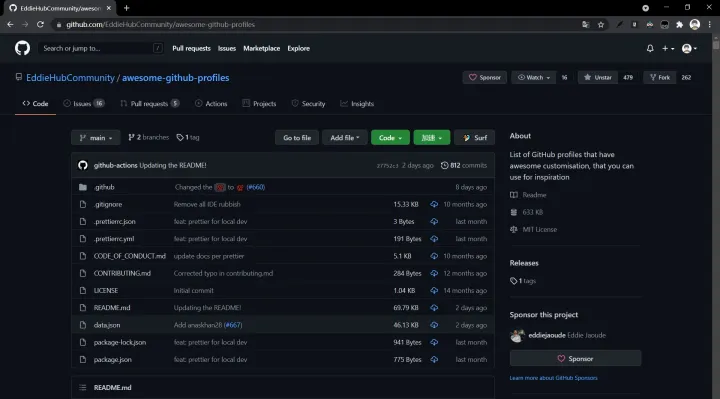
GitHub是一个大的开源代码托管仓库,自述文件(README.md)肯定也是开源的,当我们看到了好的创意,优秀的布局,炫酷的页面的时候,我们直接到大佬的仓库里拉取就好了,记得给大佬star。
下面是两个个人认为比较好仓库,里面收录了很多好看的 profiles!
https://github.com/EddieHubCommunity/awesome-github-profiles

https://link.zhihu.com/?target=https%3A//github.com/abhisheknaiidu/awesome-github-profile-readme

五、后记
本次教程分享的内容,大多是通过大佬们做好的API插入到我们的readme.md文件中进行展示的,虽然也有动态更新的效果,但是没法完全做到类似于我现在的主页的这种效果。
其实还有很大一部分内容是通过GitHub actions去做的。
不足与展望:毕竟我个人的收集能力有限,会遗漏更多更炫酷的展示效果,希望各位知友可以多多在评论区留言交流,分享下您的经验。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!