CSS3关键字unset
本文最后更新于:2024年11月13日 下午
前言
今天遇到了一个css属性
1 | |
以为是新增的display的属性值,查了好久,发现并没有这个属性值,
后来发现了unset是css的关键字,将一个属性的属性值设置为unset,目的是将一个属性重新重新设置为其从父母那继承的属性值,如果没有继承则是重置成初始值。
它可以应用到所有的css属性上,包括css简写。
注意:亲自测试IE10不兼容
例如:color
1 | |
1 | |
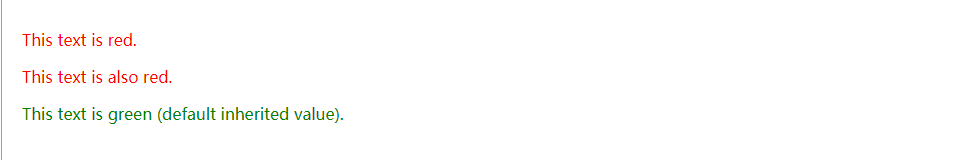
结果:
931692-20170907174721819-67819955.png
最后的this text is green就是重置成了继承自父元素的color属性值green。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
来发评论吧~
Powered by Waline v2.15.8

预览: