VS Code 更换主题颜色
本文最后更新于:2024年11月13日 下午
前言
Microsoft在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
该编辑器支持多种语言和文件格式的编写:如:F#、HandleBars、Markdown、Python、Java、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Dockerfile。
刚开始学前端的时候用的是HBuilder,后来想用VScode发现主题颜色太丑了,试着下载了好几个也是不合心意,于是自己改!对于我这种经常长时间盯电脑的人来讲,当然是改成护眼色了!
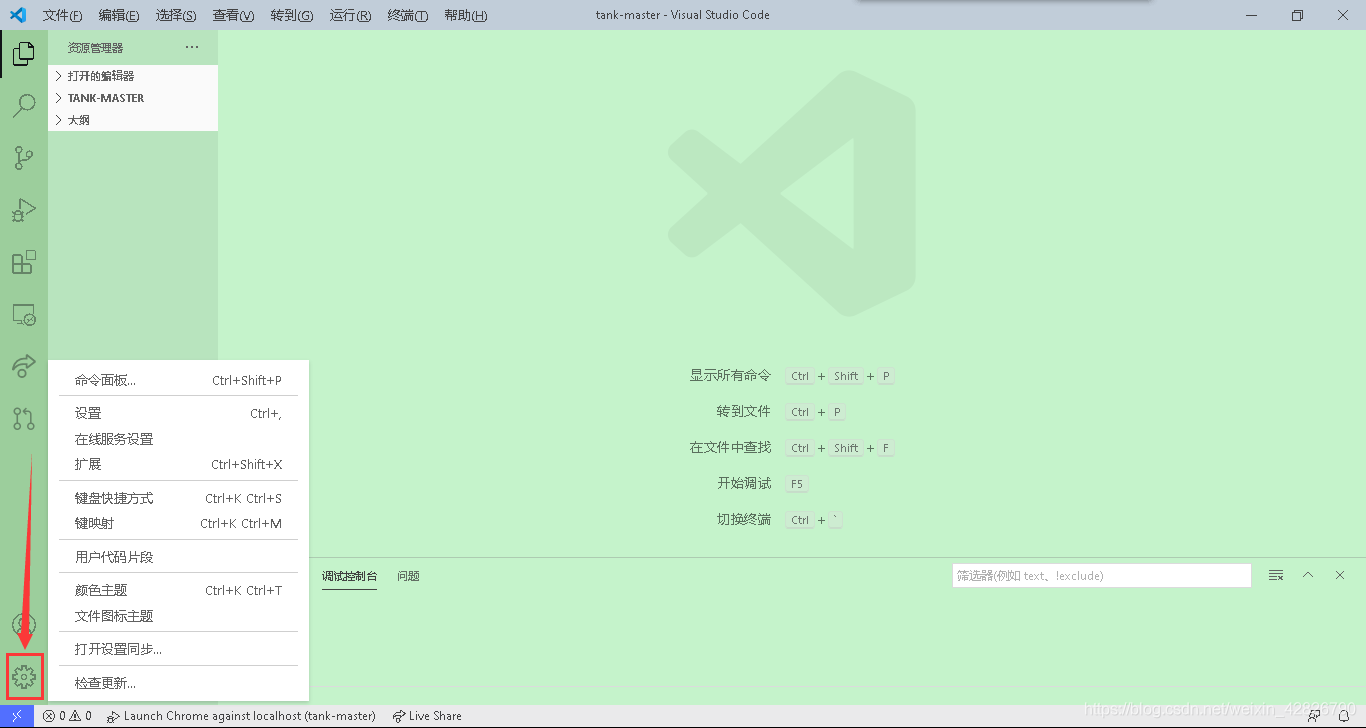
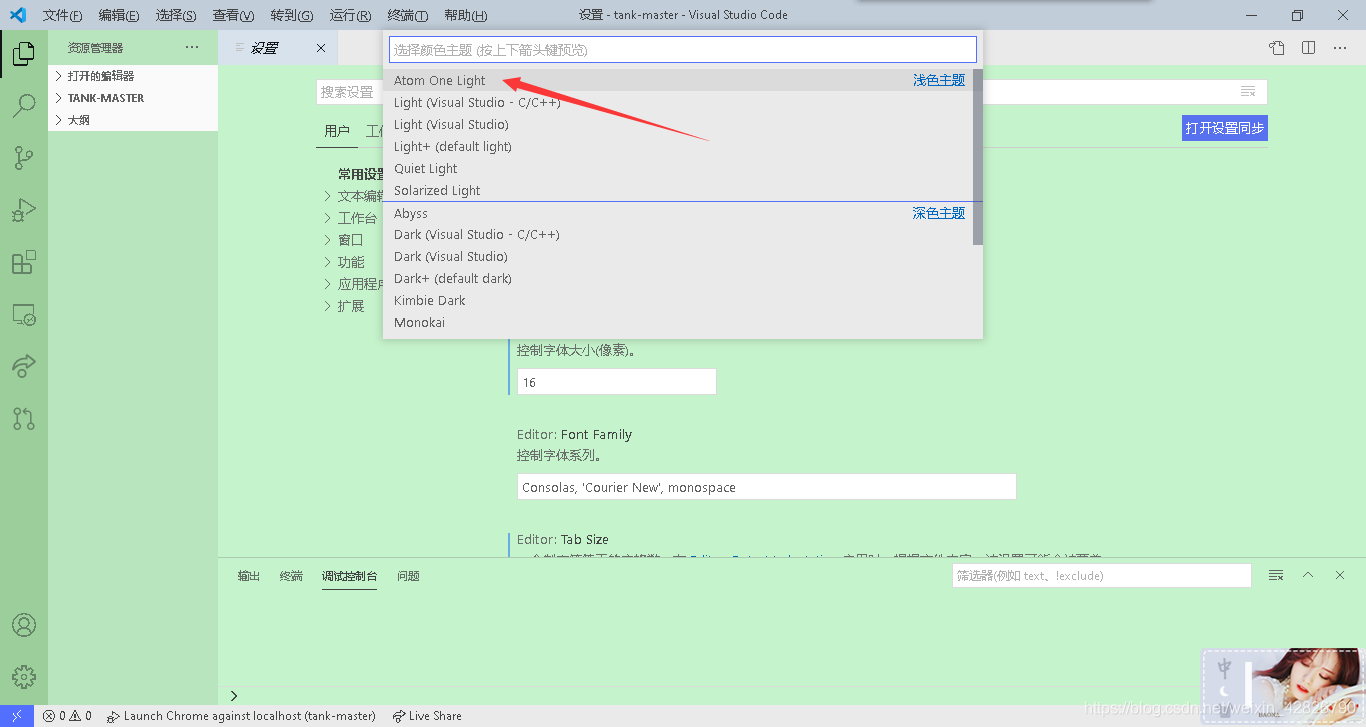
首先将主题颜色设置成Atom One Light,打开管理——颜色主题,没有的话下载安装一下。


然后打开设置,在右上角打开json文件,将以下代码全部替换进去,保存。

1 | |
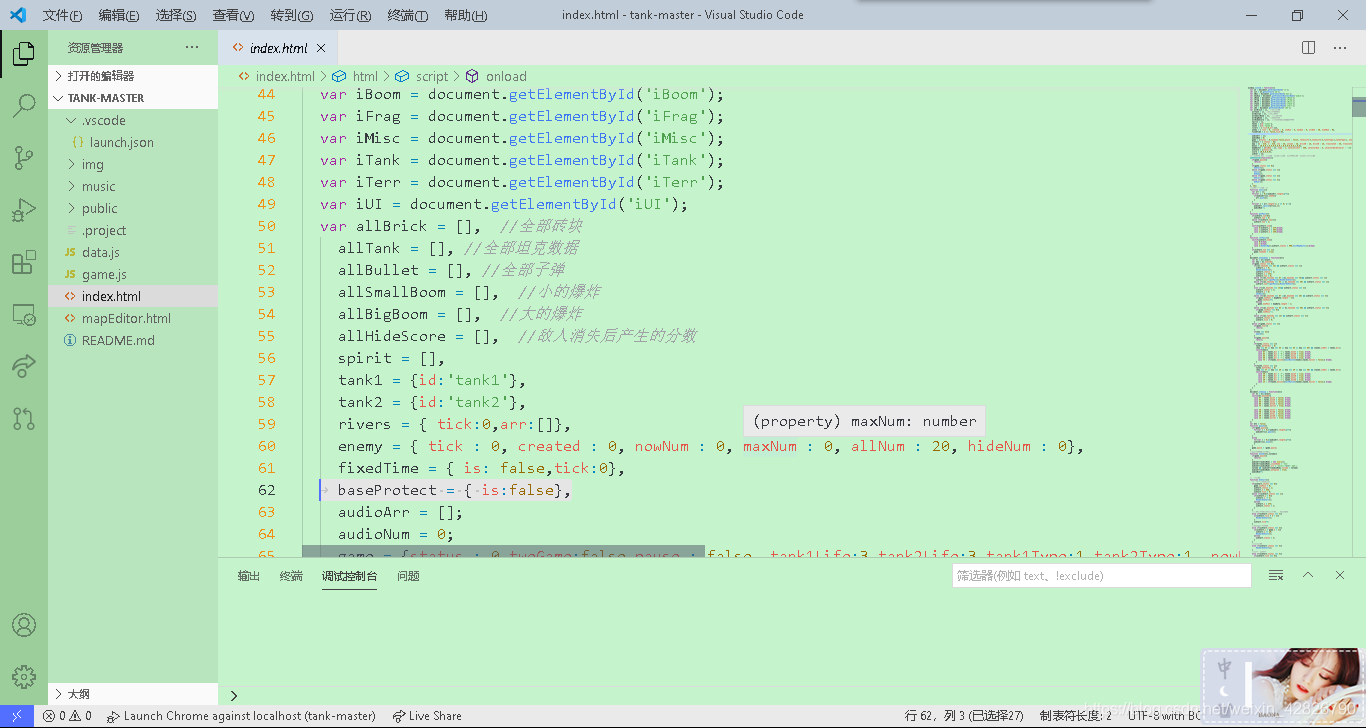
效果如下图所示:


更多软件背景颜色设置:
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!